YouTube動画において、タイトルと同等か、それ以上に重要な要素であるサムネイル。
そのサムネイルの出来次第で、動画の再生数が左右されると言っても過言ではありません。
明らかにテキトーに作ったサムネイルでは、視聴者の期待感を煽れません。クリックする前から「きっと、つまらない動画だろう」と判断されてしまいます。
テキトーに作ったサムネイルでクリックされるのは、既に知名度の高いYouTuberや、TVタレントなど、一部の有名人だけでしょう。
では、まだ世に知られていない初心者YouTuberはどうすれば良いのでしょうか? 答えは簡単。
工夫して、無数にある動画の中で、一際目立つサムネイルを作ればよいのです。前述の「明らかにテキトーに作ったサムネイル」との差別化を図るわけです。
しかし、多くの初心者は「動画編集でクタクタになっているのに、サムネイルまで手が回らないよ」と考えるでしょう。
そこで以前に紹介した動画編集ソフト「AviUtl」で編集後にそのままサクッと簡単に印象的なサムネイルを作成する方法をご案内します。
AviUtlのインストールや基本的なカット編集の解説はこちらにあります。→AviUtlの使い方 無料で使える動画編集ソフト プラグイン導入からカット編集までの流れ
AviUtlでサムネイル作成のための準備
ここでは動画編集にAviUtlを使っているor使おうとしているという前提で話を進めていきます。
そもそもAviUtlでサムネイル作成する必要はあるのか? いいえ、無料の画像加工ソフトはGimpやInkscapeなど、他にも優れたものが沢山あります。
では、何故AviUtlでサムネイル作成をすすめるのか? 理由は三つあります。
- 出来栄えが画像加工ソフトに見劣りしない
- 画像加工ソフトの操作方法を覚えなくて済む
- 動画を編集したその流れで作成できるのでシームレス
あくまでも筆者の所感ですが、以上のメリットがあります。
一方で、デメリットは人物や商品などの「切り抜き」が出来ないことです。切り抜きだけは他のソフトで行う必要があります。
切り抜きが必須な人は、サムネイル作成自体をPhotoshopなどの有料ソフトで行った方が良いでしょう。
JPEG出力プラグインをダウンロードする
AviUtlで画像をキャプチャする方法です。事前にAviUtlにJPEG出力するためのプラグインを追加します。
こちらのページにアクセスし、「jpeg3ten_0.3.1.zip」をダウンロードします。

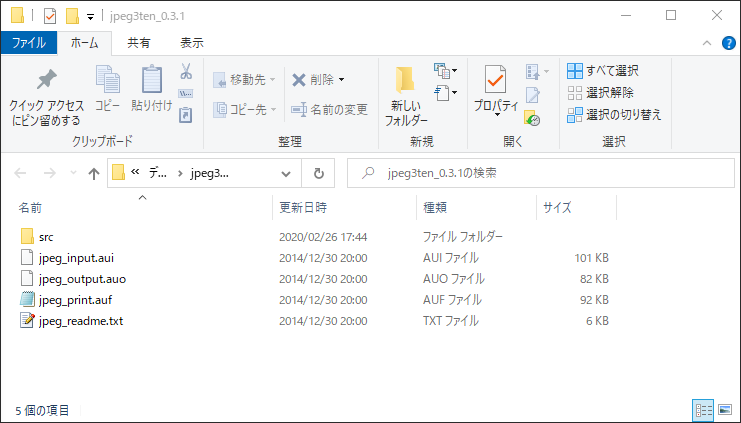
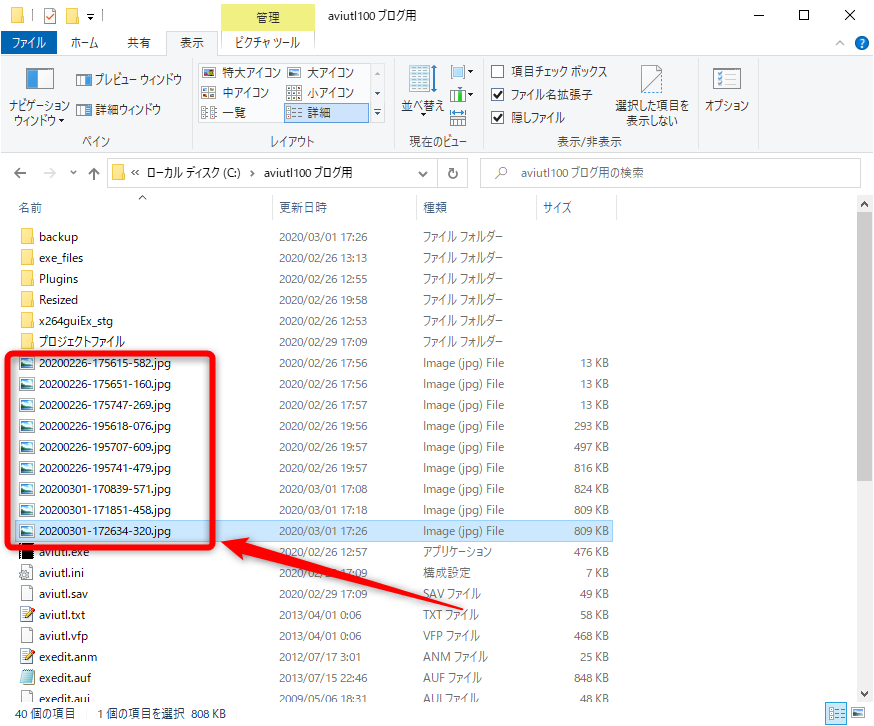
ダウンロードしたzipファイルを解凍すると、以下のファイルが展開されます。

画像のような状態になっていればオーケーです。
JPEG出力プラグインをAviUtlにインストールする
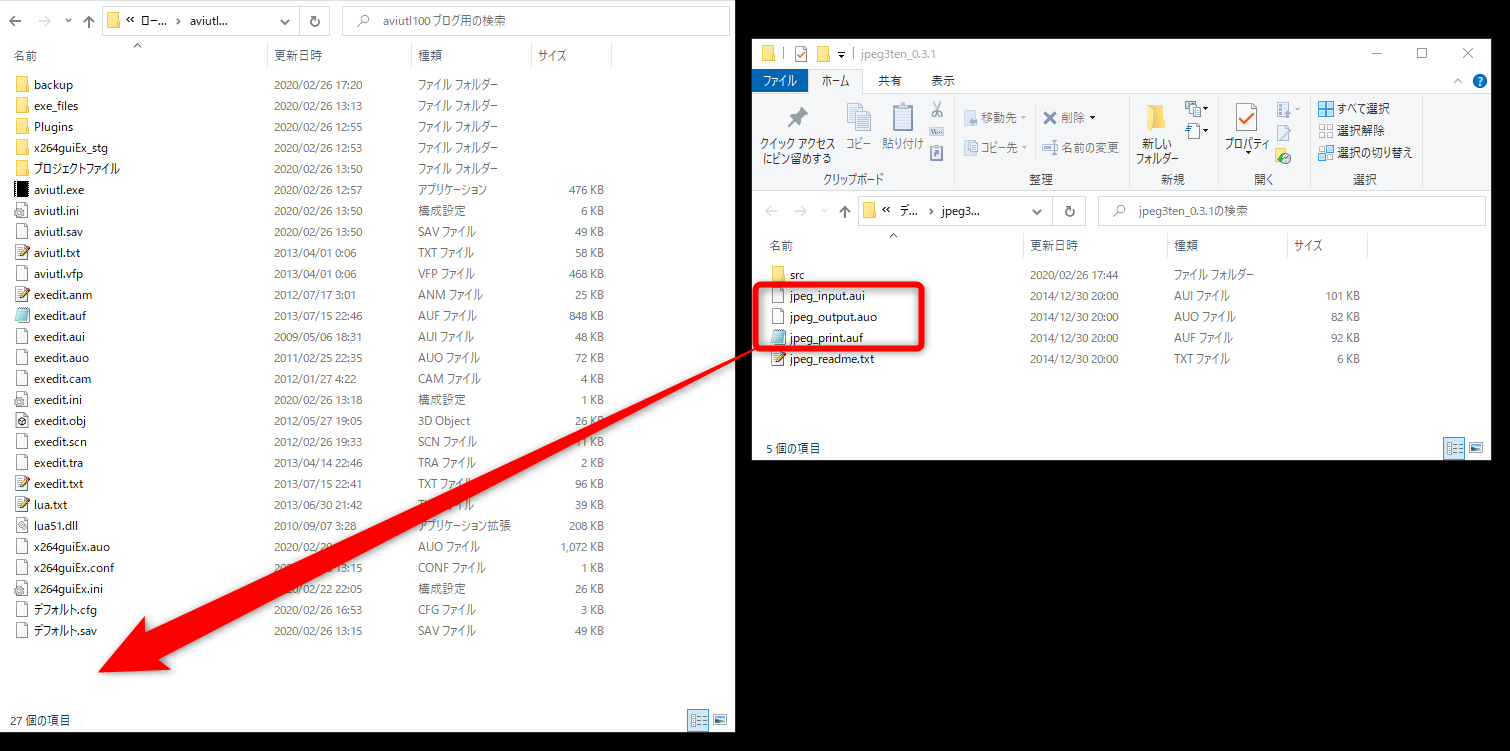
次に展開したフォルダの中の「jpeg_input.aui」「jpeg_output.auo」「jpeg_print.auf」の三つのファイルをAviUtlフォルダに移動します。

これでJPEG出力プラグインの導入は完了です。「編集」をクリックして、「JPEGワンクリック保存」の項目が出現していれば導入成功です。
AviUtlでサムネイルを作る
先に完成したサムネイルをご紹介します。

ある商品レビュー動画のサムネイルです。ひとまずこのサムネイルを例に解説していきます。
サムネイル用の素材選定と調整
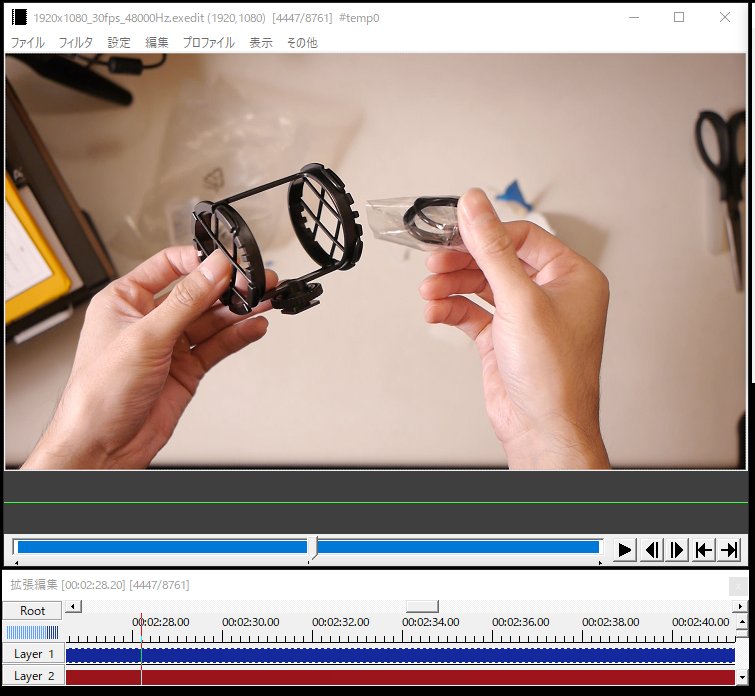
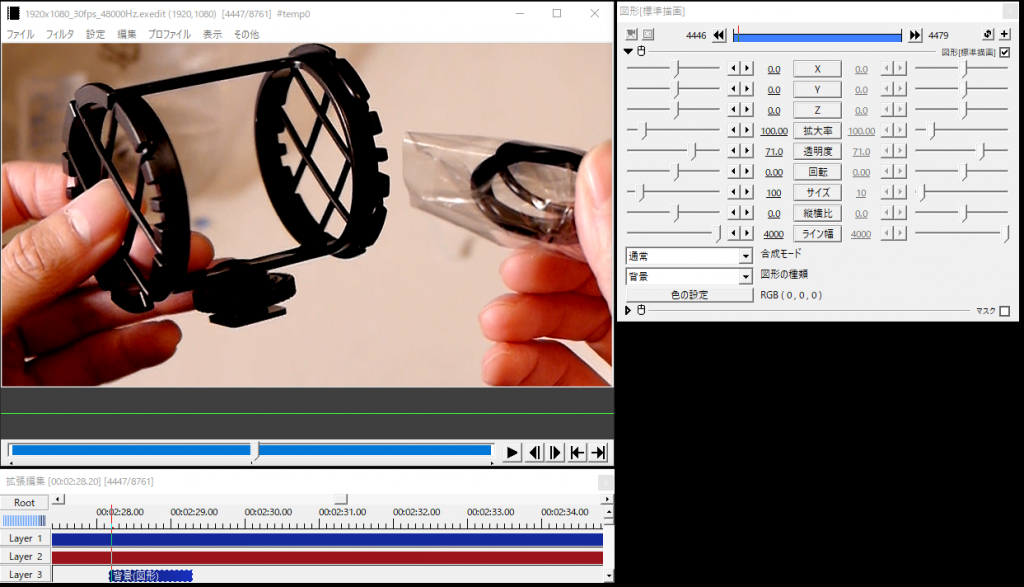
AvuUtlで動画編集後、サムネイルに適当なシーンを探します。

商品が割ときれいに映っているこのシーンを採用します。しかし、このままでは商品の映りが小さく、インパクトに欠けます。なので拡大することにしました。

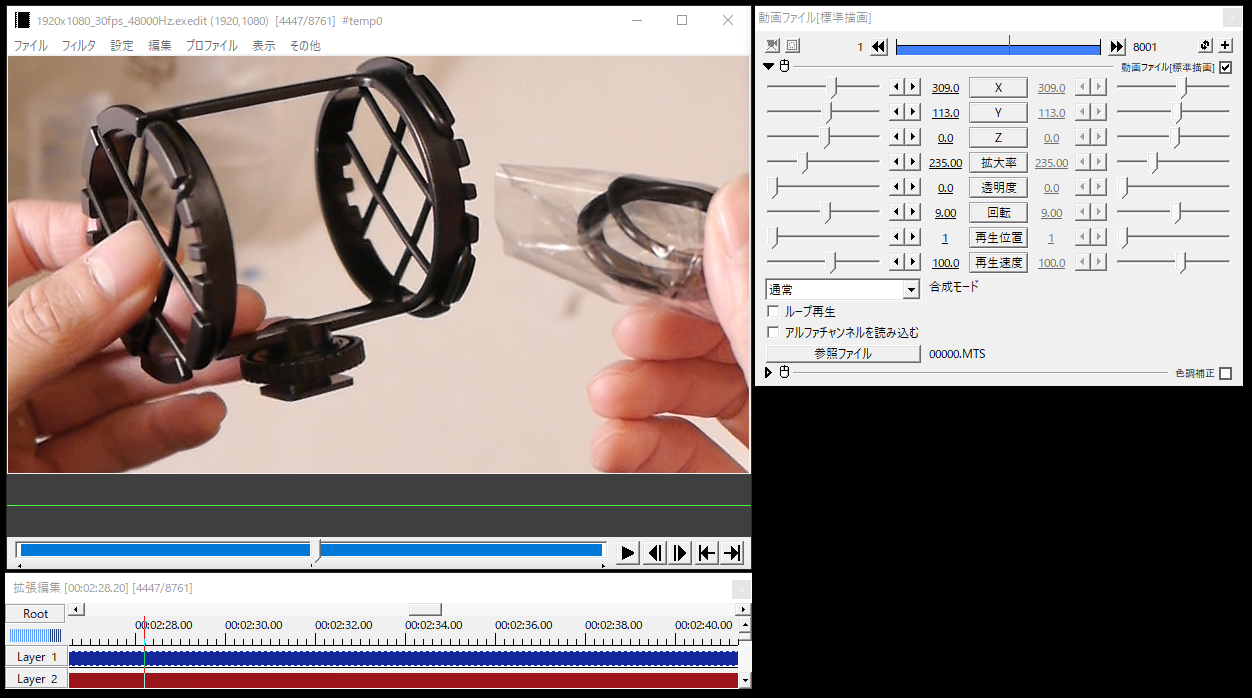
右側の設定ダイアログで調節します。「x・y」の位置と、拡大率、それから回転を弄りました。商品を大きくしつつ、テキストを入れるためです。
色調補正をかけて見栄えを良くする
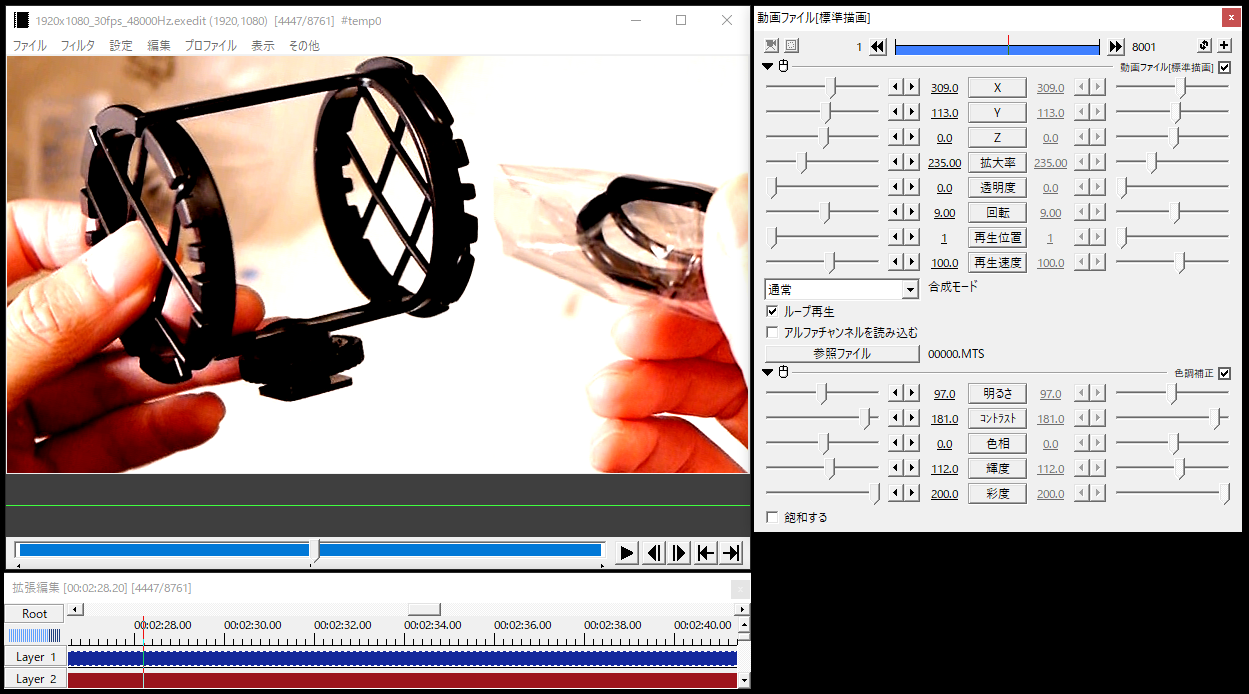
エフェクトで色調補正をかけてみましょう。エフェクトの追加は設定ダイアログを「右クリック」→「フィルタ効果の追加」→「色調補正」です。

コントラスト、輝度、彩度を弄ってみました。元の状態より明らかに派手な色合いになりましたね。盛大に白飛びしていますが、今は気にないことにします。
マスクをかけて商品を際立たせる
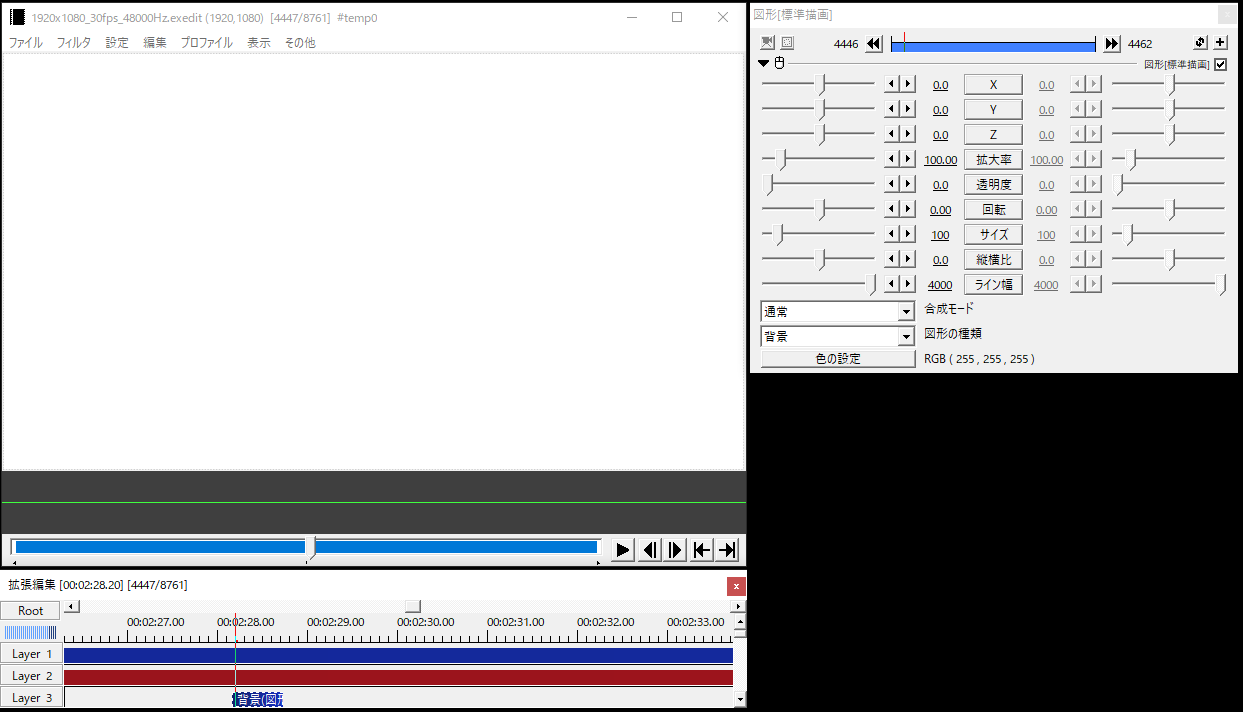
一つ下のレイヤーに図形の「背景」を追加します。追加方法はタイムラインの空白を「右クリック」→「メディアオブジェクトの追加」→「図形」です。
初期状態の図形の種類は「円」です。これを「背景」に変更します。

画面が真っ白になりました。AviUtlでは下のレイヤーにあるオブジェクトが上に重なる方式です。
よって元の動画に白い背景が覆いかぶさって、画面が真っ白になりました。ここから設定ダイアログで背景の色を黒に変更し、透明度を調節します。

「ん? また暗くなったじゃないか。何の意味があるの?」
と思われるかもしれませんが、ここから背景にエフェクトで「マスク」を追加します。
追加方法は先程同様に設定ダイアログで「右クリック」→「フィルタ効果の追加」→「マスク」です。
マスクをかけることで、指定した部分だけを大まかに切り抜くことができます。

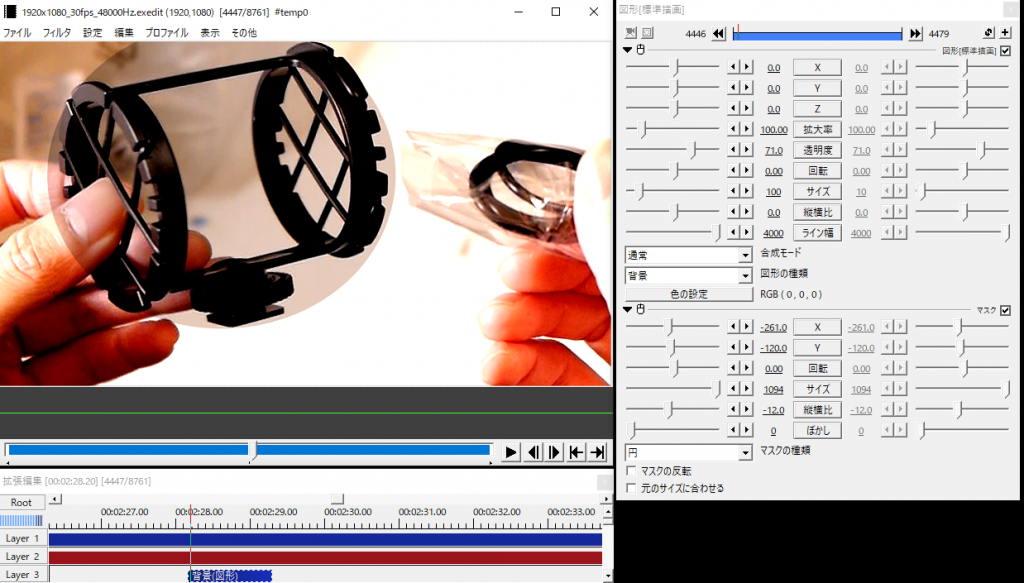
初期状態のマスクの種類は「四角形」です。これを「円」に変更して、位置、サイズ、縦横比を調節して、商品だけにマスクを掛けます。
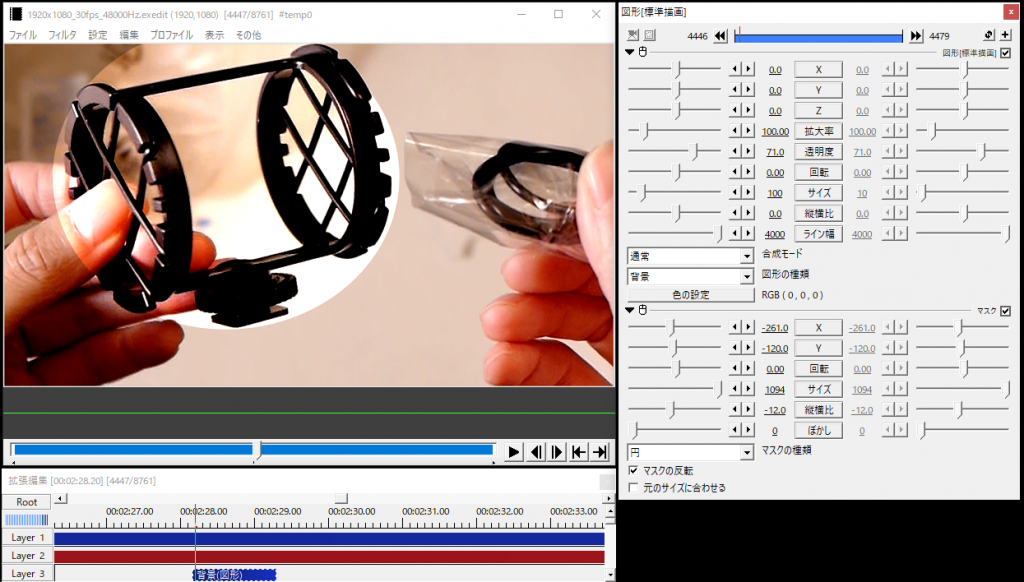
次に「マスクの反転」をクリックします。

すると、商品だけにスポットライトが当たったように強調され、それ以外の部分が目立たなくました。
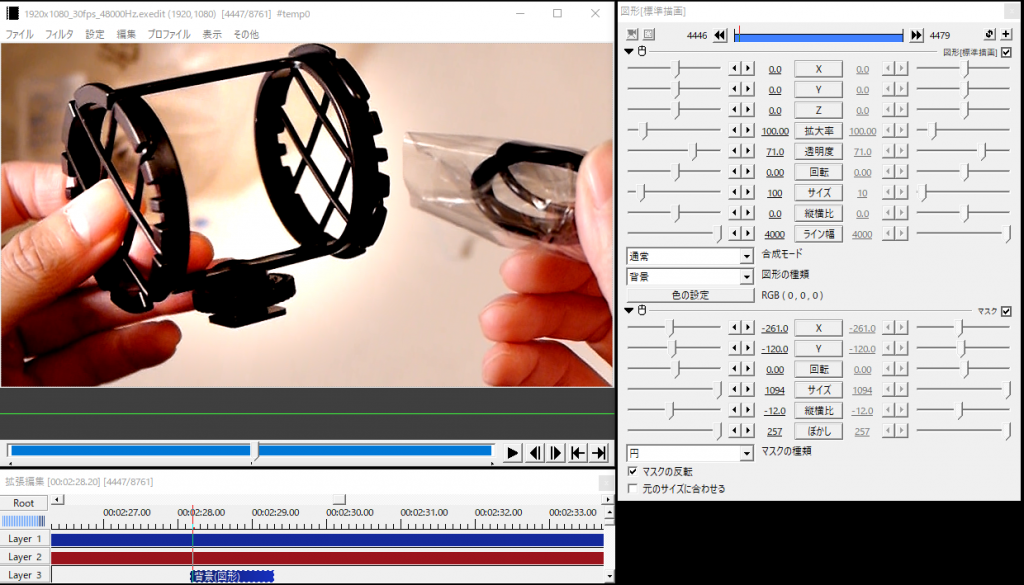
が、このままではマスクの境界線がはっきりし過ぎています。マスクの設定ダイアログで「ぼかし」を調節しましょう。

境界線が曖昧になり、不自然さがなくなりましたね。
テキストを追加して仕上げる
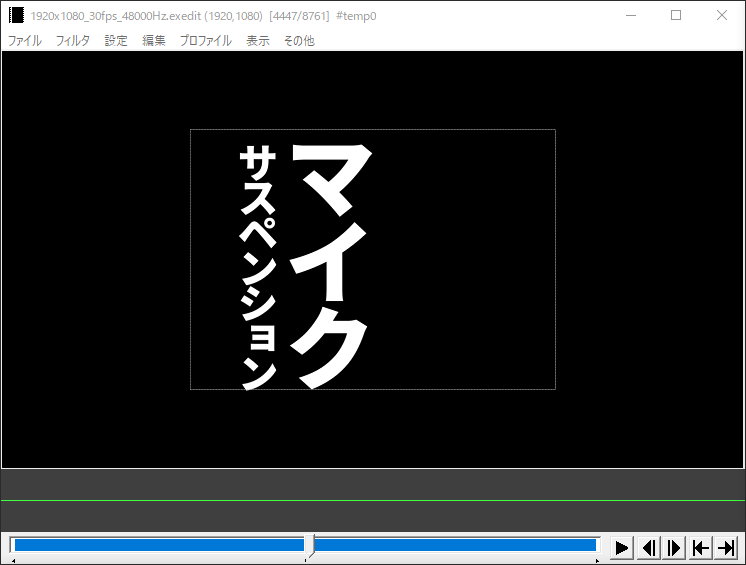
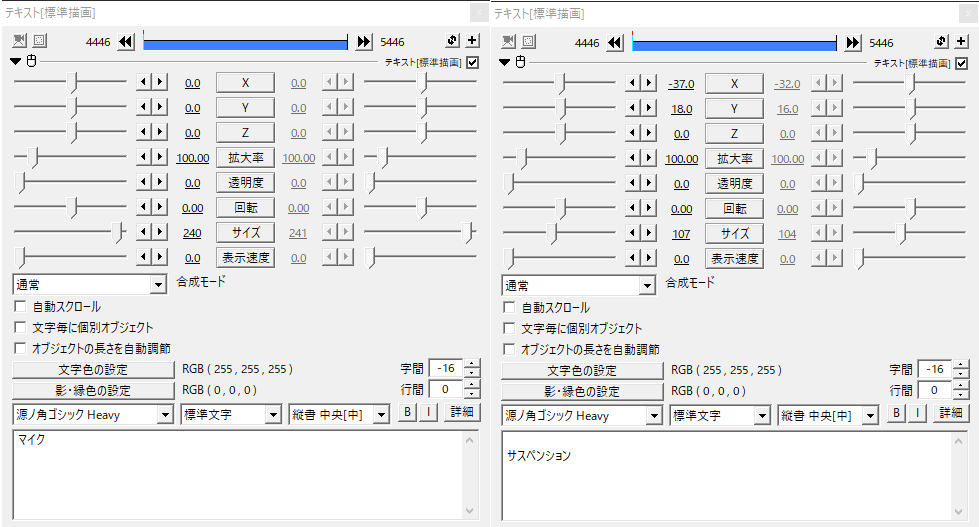
最後にテキストを追加します。テキストのサイズを調節します。ここでは「マイク」と「サスペンション」を別オブジェクトとして扱います。


基準となる「マイク」に対して「サスペンション」の位置、サイズを合わせます。

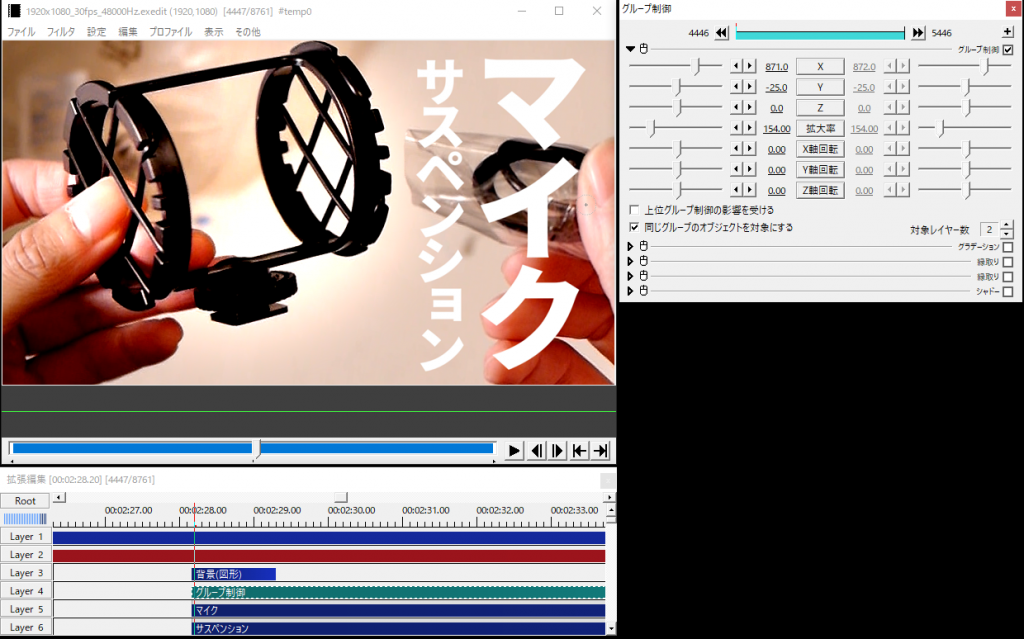
そこに「グループ制御」を追加します。追加方法は、タイムラインを「右クリック」→「メディアオブジェクトの追加」→「グループ制御」です。
これをグループ化したいオブジェクトの上のレイヤーに配置することで、下のレイヤーを一つのグループとして扱えます。
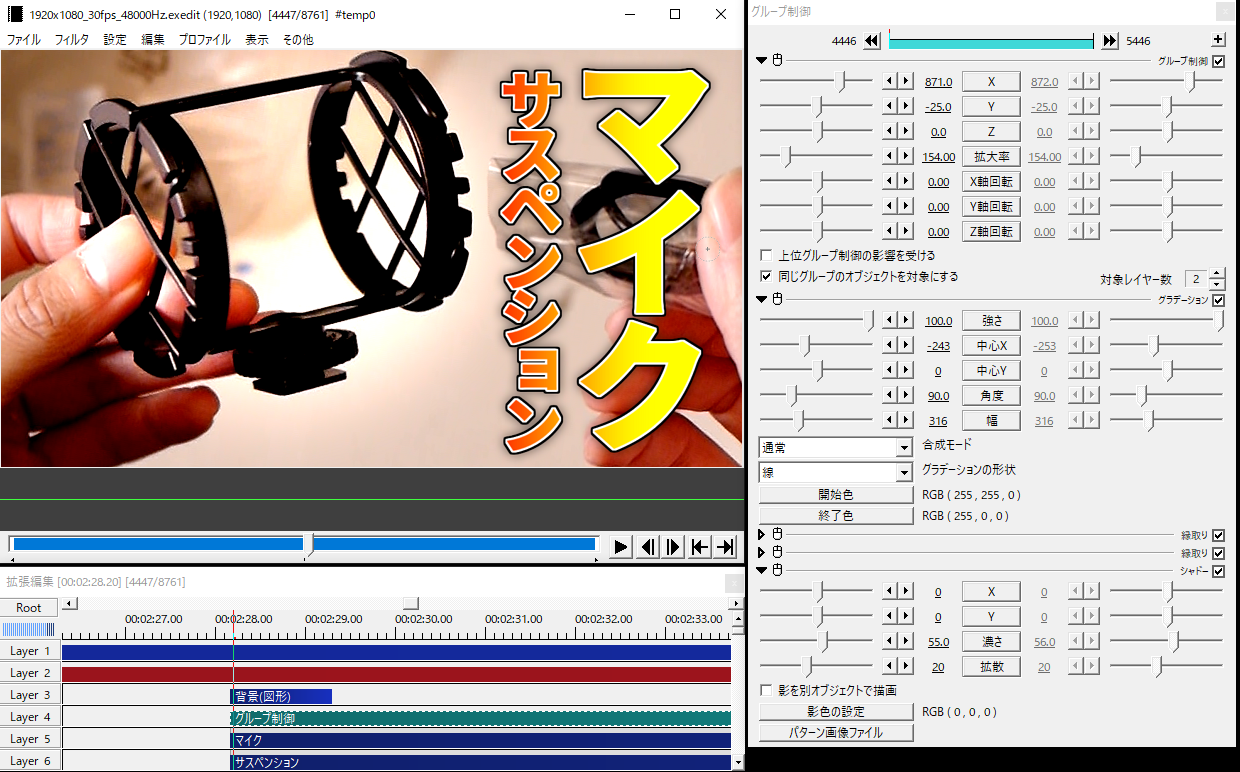
上の画像では位置とサイズを調節して、画面一杯に表示させました。

さらにエフェクトの「グラデーション」「縁取り」×2「シャドー」を追加しました。
グループ制御にエフェクトを追加すると、「マイク」と「サスペンション」の両方に同じエフェクトが掛けられます。

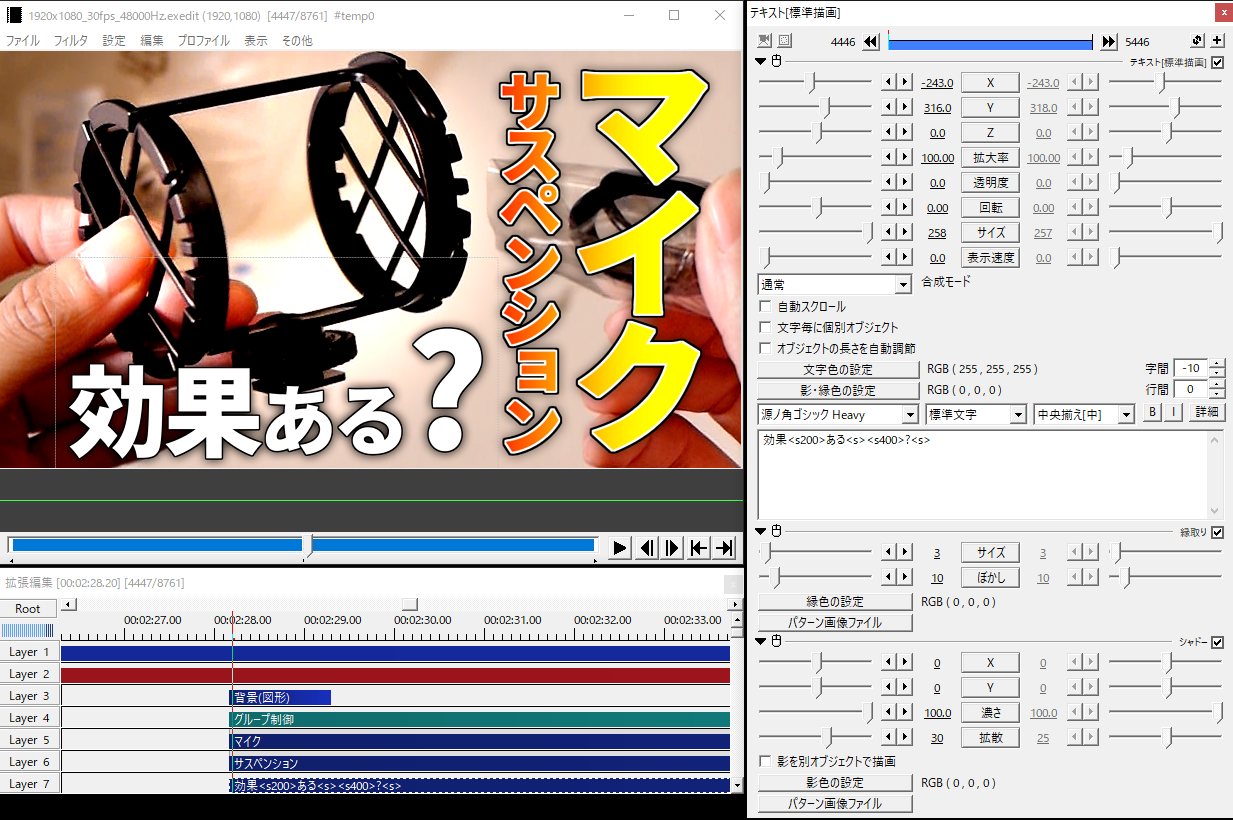
このままではパッと見「?」が小さく、なんとなくメリハリがありません。そんなときには「制御文字」が効果的です。
サイズ変更したい文字を<s〇〇>文字<s>と囲むと、オブジェクト全体の文字サイズ(ここでは258)は維持しつつ、指定した部分の文字サイズだけを変更できます。
今回は「?」を際立たせるために「ある」を<s200>で小さくし、「?」を<s400>で大きくしました。

制御文字を使用することでテキストにメリハリが出ましたね。でも、このままでは視認性がいまいちです。エフェクトをかけて文字を際立たせます。

「縁取り」と「シャドー」で視認性が良くなりました。
完成したサムネイルをJPEGで書き出す
最後に冒頭で追加したJPEG出力プラグインを使い、画像を書き出します。
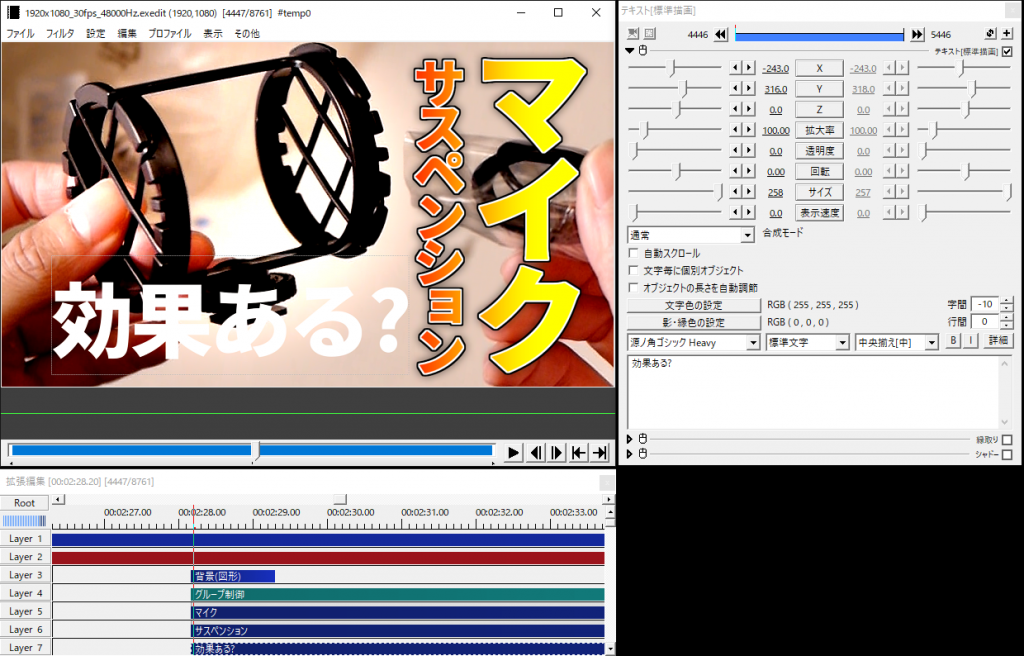
ここで注意点ですが、書き出す際には「オブジェクトが選択されていない状態」で書き出すようにしましょう。
以下が失敗例です。

画像を書き出す際に「効果ある?」のオブジェクトが選択された状態だったため、画像内に点線が焼き付いてしまいました。
この失敗を避けるためには書き出す前に必ず、「選択オブジェクトをダブルクリック」して選択解除しましょう。
ダブルクリックしたことで設定ダイアログが消えて、テキストの点線も消えました。あとは書き出すだけです。

書き出した画像はAviUtlの本体フォルダに直で保存されます。

主役となる商品がパッと見てすぐわかり、それがマイクサスペンションであるという補足がある。
そして、その効果を検証する動画であることが一目瞭然ではないでしょうか?
補足:サムネイルに書き込むワードの選び方
この章はAviUtlの操作とは無関係です。そして、あくまで筆者の持論です。
埋もれるサムネイルの特徴として「テキストなし」または「テキストの挿れすぎ」があります。
問題は後者です。商品を覆い隠すほどの大量のテキストで動画の内容がぱっと見ではわからないサムネイル。
皆さんも見たことがあると思います。恥ずかしながら筆者もやっていました。
そこで筆者は改善すべく、自分の動画を「X×Y=Z」の式に当てはめて考えるようにしました。
- XでYしたorされた 結果はZ
- XにYしたorされた 結果はZ
- XをYしたorされた 結果はZ
- XはYである 理由はZ
作例の「マイクサスペンション、効果ある?」は、実際には「マイクサスペンションを使ってみた」動画です。
これは三番目の「XをYした 結果はZ」に当てはまります。
Xの「マイクサスペンション」は固定として、Yは「効果ある?」以外に「検証」「レビュー」「性能チェック」など言い換えることもできます。
筆者は候補をいくつか出した中で「効果ある?」がしっくりきたため選択しました。
ワード選びで重視する点を以下にまとめました。
- Xに世間の関心はあるか?
- Yは好奇心を刺激するか?
- Zは有益な情報か?
ポイントをおさえれば、ワード選びの方向性が定まり、絞られ、テキストだらけのサムネイルになることはなくなると思います。
まとめ
AviUtlでのサムネイル作成は動画編集の延長線上の作業です。拡張編集・プラグインの導入、基本的な操作を習得すれば、画像編集ソフトのように使えます。
レイヤー、エフェクト効果、グループ化などの機能はAdobeの編集ソフトとそう変わりません。動画のサムネイル作りには十分な機能です。
注意点はレイヤーの配置と書き出し時のオブジェクト指定の解除です。書き出した画像はAviUtlの本体(インストール先)のフォルダ内にあります。