自転車は広義にはアウトドアです。アウトドアの最重要ツールは何でしょう? それは地図です。で、現代人の標準地図=Googleマップです。これとスマホのおかげでアウトドアの全般が劇的に気軽になりました。
しかし、一般人はこのサービスの初歩的な機能しか使いません。現在位置、ナビ、お気に入り、レビューくらいです。まあ、十分な充実の機能ですけども。
ここではすこし踏み込んで、マイマップの使い方、ルートの作成、見栄えのカスタマイズを紹介します。
Googleマップのマイマップ
一般的なGoogleマップの使い方です。
- スマホで起動
- 「ラーメン屋」で検索
- 位置や距離や営業時間を確認
- 訪問
お、こぎれいな店構えじゃありませんか。これは当たりだ。

マイマップって?
飲食店を探すような初歩的な作業はGoogleマップの基本機能で完了します。ログインさえが不要です。
一方、Googleマイマップの作成にはGoogleアカウントへのログインが必要です。もちろん、アカウントはメールやGoogle+とおなじものです。あ、Google+は終わったけど。
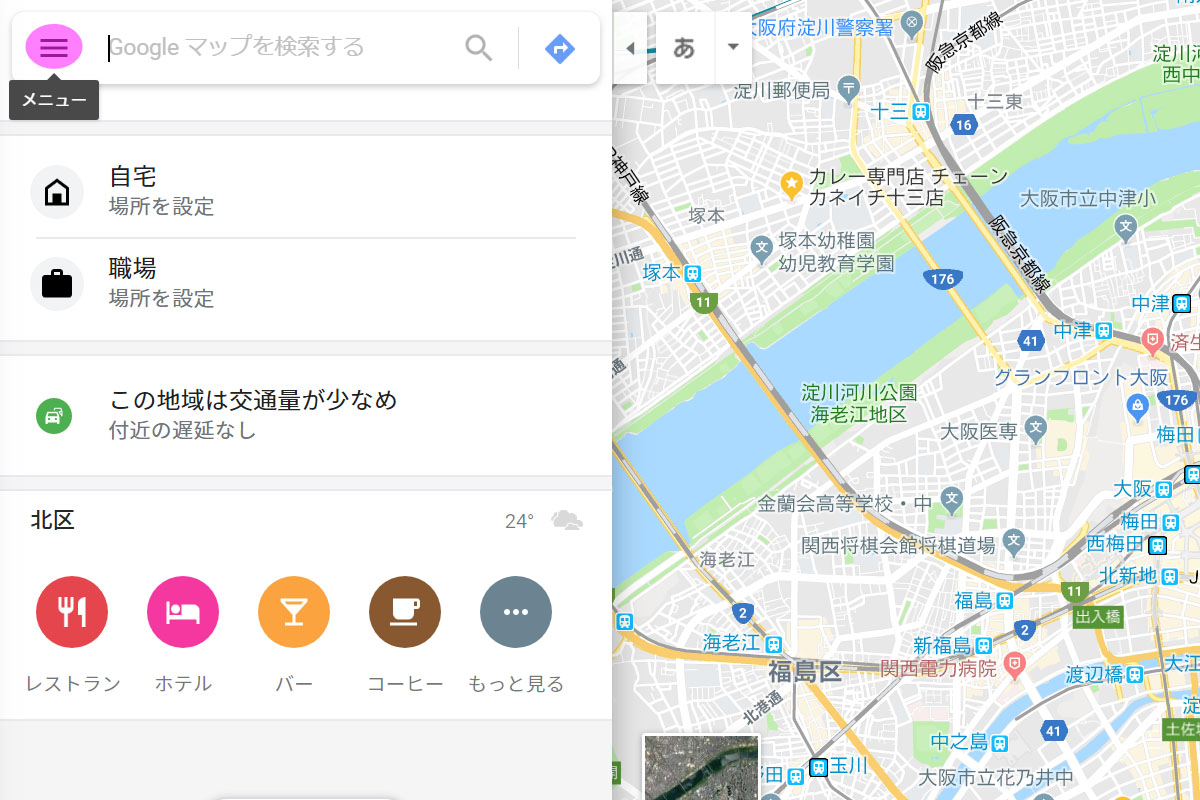
Googleマップの左上の三本線のハンバーガーメニューをぽちっと開きます。ちなみに画面はPC版です。スマホ版の手順もほぼおなじです。

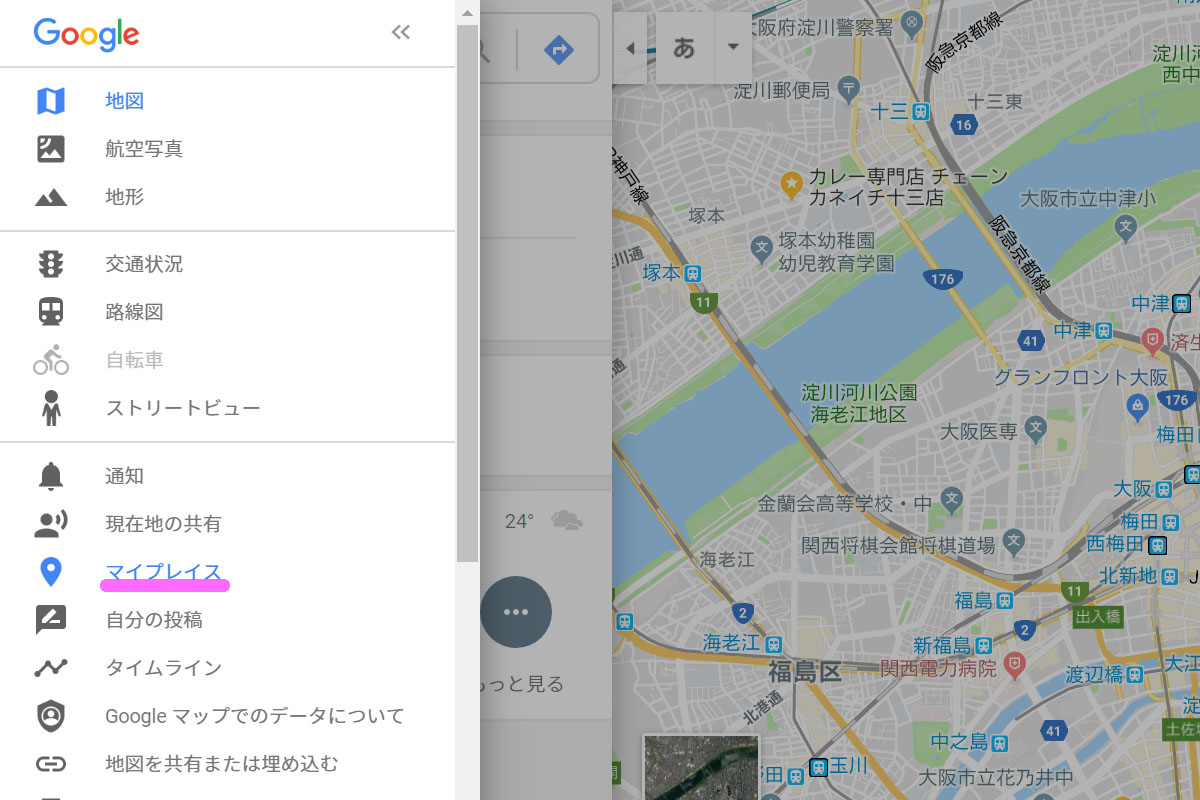
で、ロケーションマークの「マイプレイス」をぽちっとします。

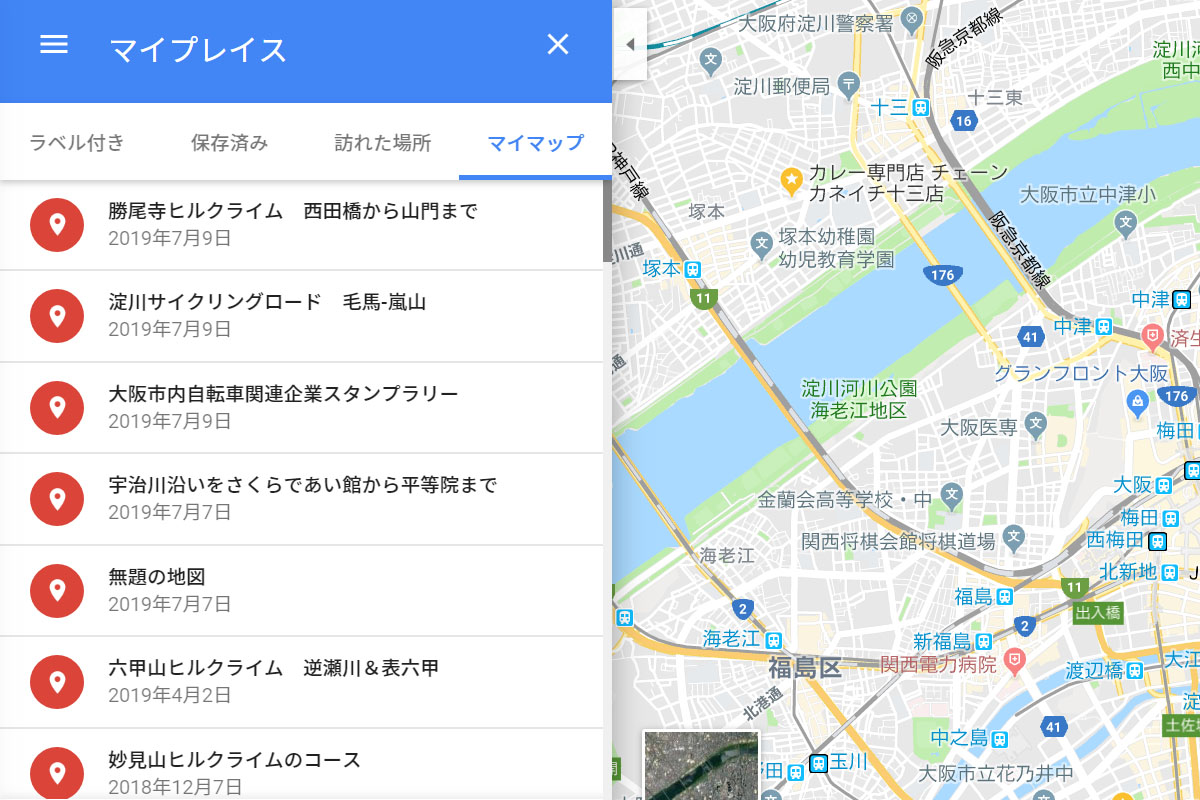
じゃあ、こんなマイプレイスのメニューがするっと出てきます。

ラベル付き、保存済み、訪れた場所、マイマップの4つの項目が見えます。保存済みはおなじみですね。「行きたい場所」とか「お気に入り」とかのあれです。
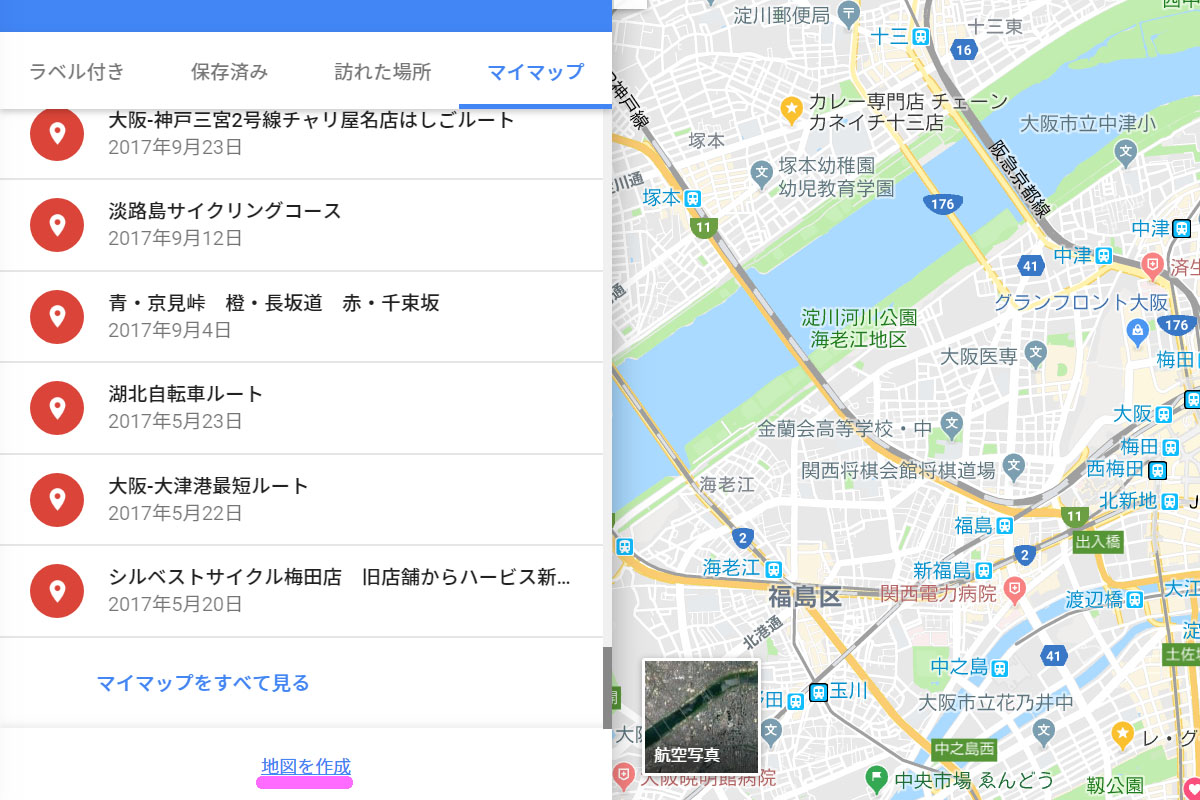
で、このアカウントでは作成済みのマイマップがみっちりリストアップされますが、当然のごとく初めての人にはこれは出ません。

「地図を作成」ボタンのクリックで別タブが開きます。
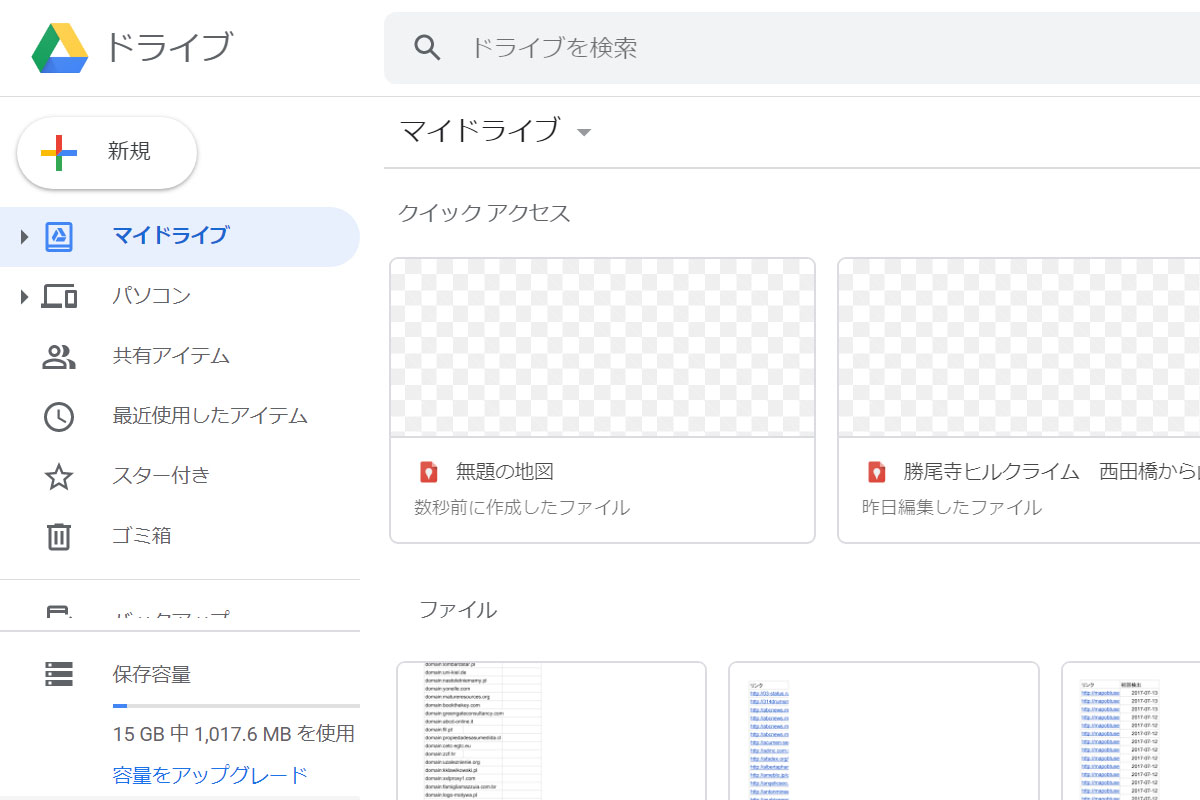
ここから自分用のプライベートな地図やルート作成が始まります。作業はオートセーブです。クラウドストレージのGoogleドライブに記録されます。

ほかのGoogle系サービスのデータやメールの添付ファイルもここにあります。また、Googleドライブから各サービスのデータを管理できます。
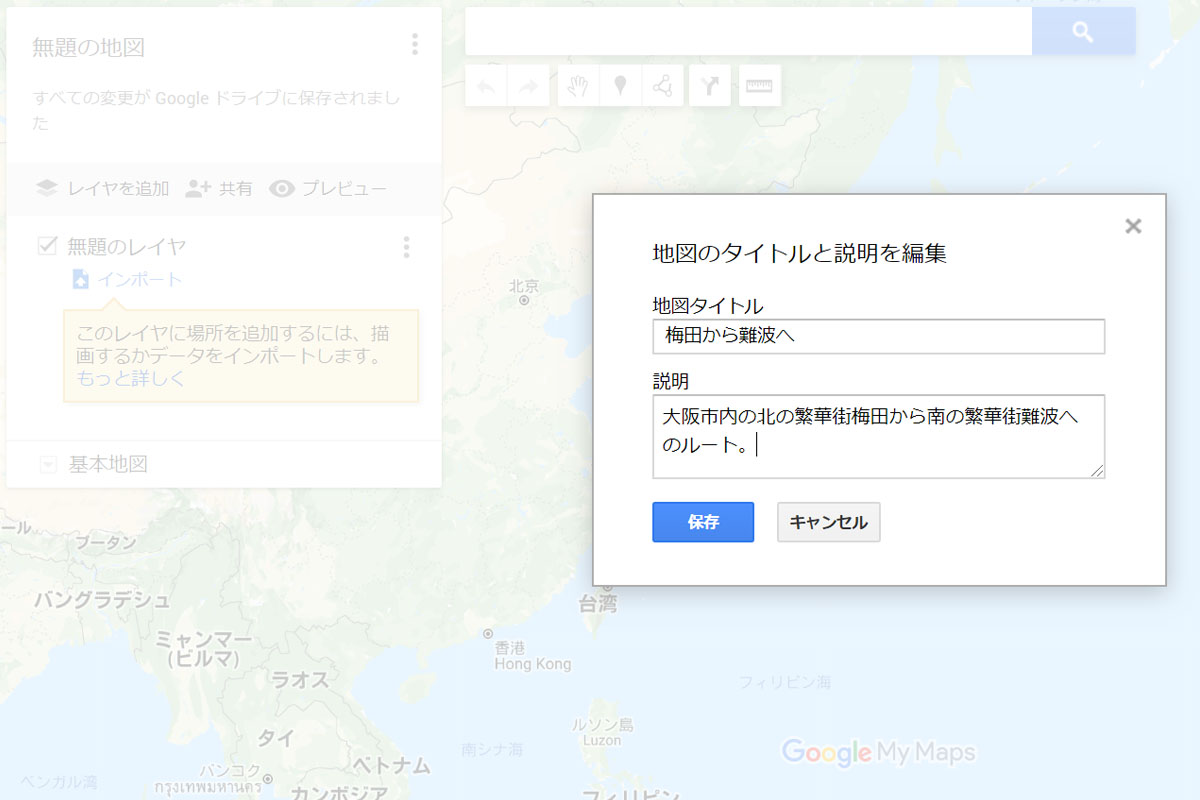
タイトルをつける
マイマップの初期ネームは「無題の地図」です。最初に名前と説明を入れます。Web上に公開するなら、きちんとした文章を入れましょう。

保存で地図名が付いて、Googleドライブ側のデータも書き換わります。クラウドのデータが本体で、ブラウザのマイマップは入力端末みたいなもんですね。
マーカーを打つ
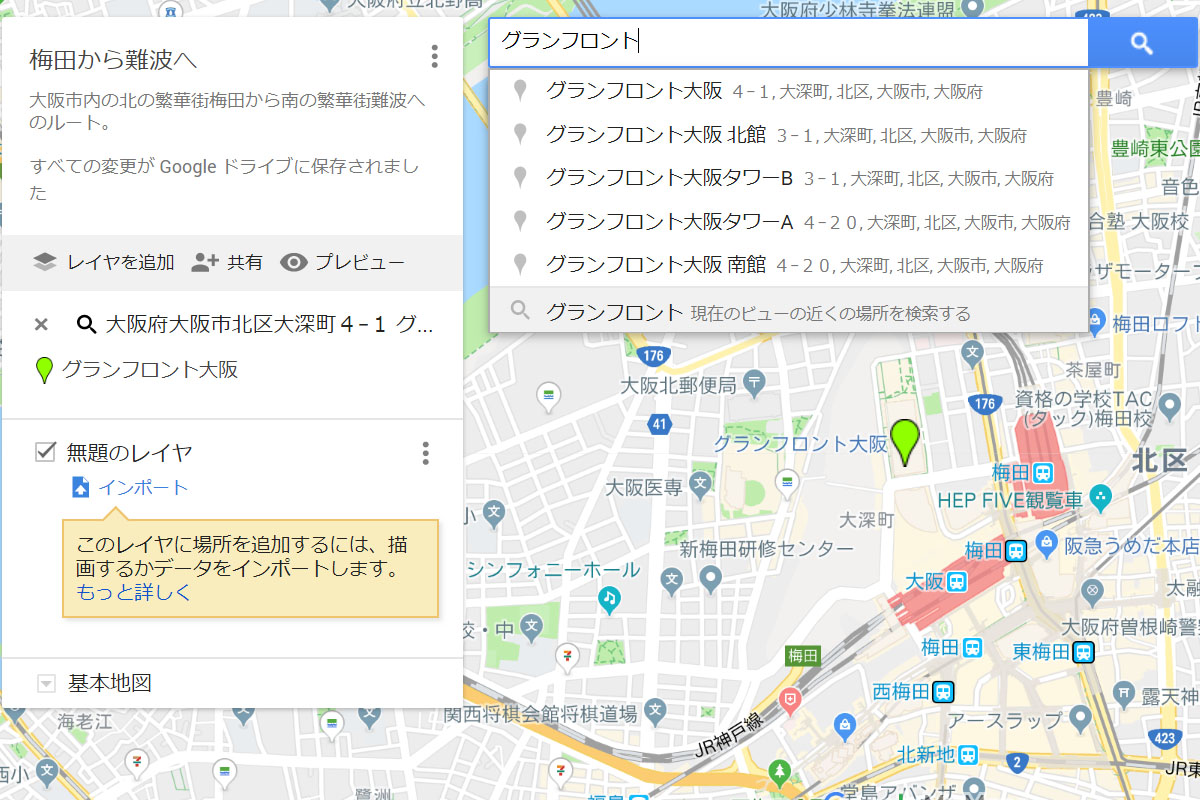
起点を決めましょう。梅田のグランフロント大阪をスタートにします。フォームにロケーションを入力するか、地図をその地点までズームアップします。

フォーム入力では地図上に黄緑のマーカーが同時に打たれます。
上の画面ではサジェストから「グランフロント大阪」を選びました。ために検索結果は一つで、マーカーも一つです。
一方、下の画面は「グランフロント」の検索結果です。

はい、候補が増えました。マーカー数もそれに準じます。
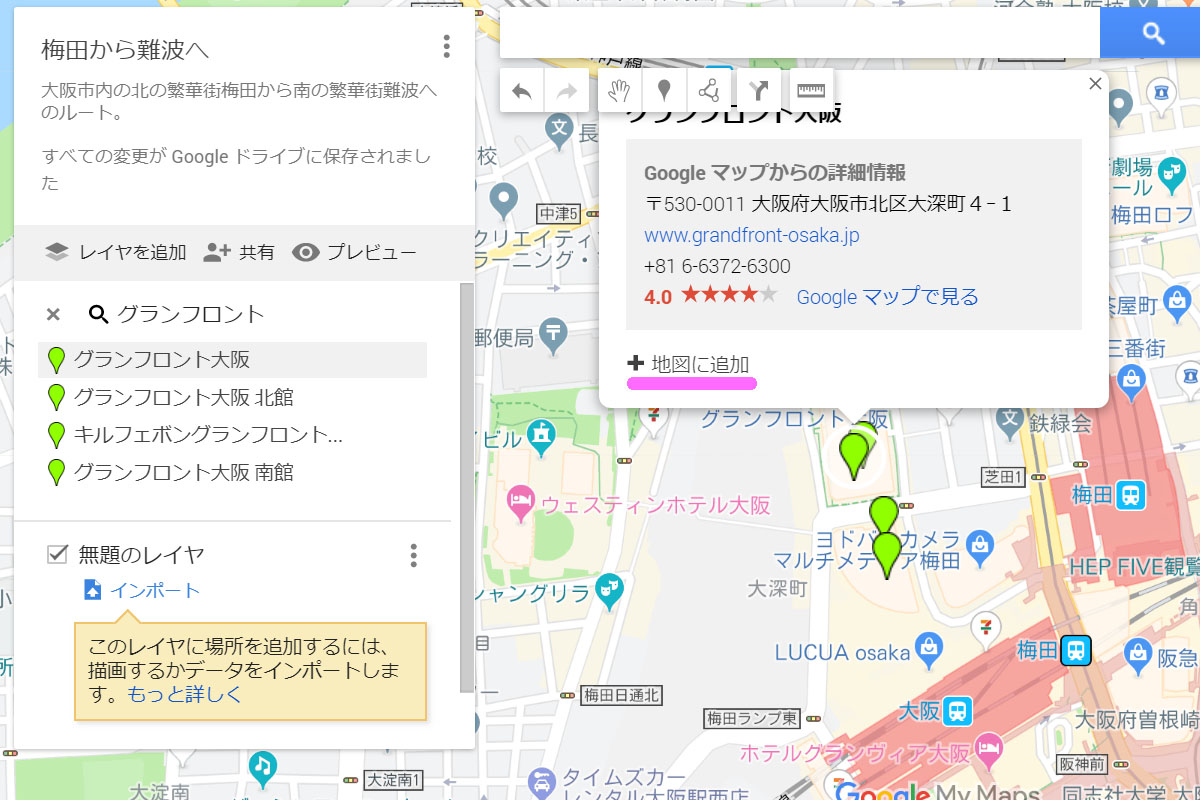
ここから本命のマーカーを選んで、「+地図に追加」をクリックすると、これをレイヤーに追加できます。
ためしにグランフロント大阪南館をぽちっとします。

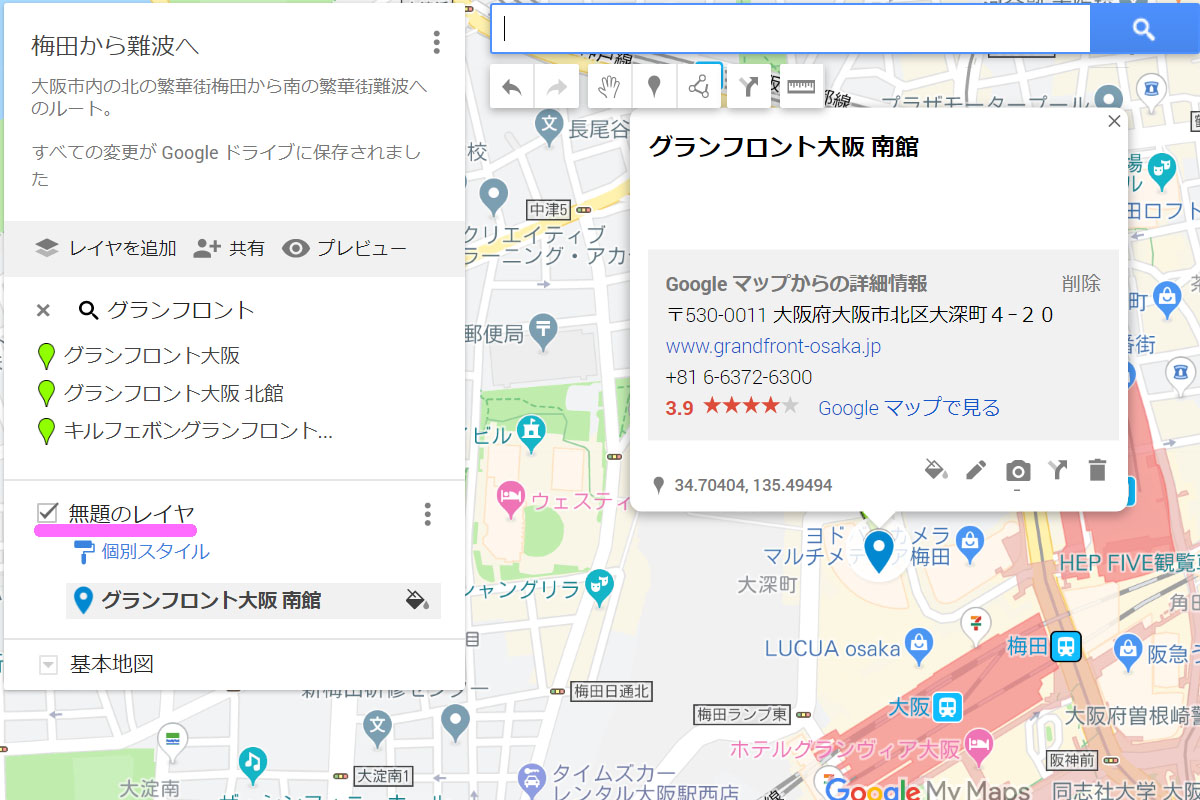
これがレイヤに移って、黄緑の仮マーカーから青色の本マーカーに変化しました。
編集や修正にはいくつかの手順があります。べんりなのは[ Ctrl+Z ]のショートカットですね。これは定番の「一つ戻る」です。
細かい編集にはマーカー内の写真マークやペンキマークをクリックして、あれこれカスタマイズします。
て、そのまえに「レイヤ」の概念をさくっと説明しましょう。
10個まで使えるレイヤ
「レイヤ」はイラストや映像では基本的な概念です。「レイヤを重ねる」て表現を聞きません? 背景、人物、エフェクトレイヤとか。
アウトドアでは「レイヤリング」てこじゃれたワードがあります。ベースレイヤーとかミッドレイヤーとか。まあ、重ね着のことです。
地図上ではレイヤは透明なシートみたいなものです。この上に用途ごとのマーカーやルートを書いて、それを何枚か重ねて、一個の地図を組み立てます。
レイヤの使い方は自由です。マーカーレイヤとルートレイヤを分けるとか、訪問済みの場所を別レイヤに移すとか、ラーメン屋専用レイヤを作るとか、いろいろ考えられます。
ただし、1個のマイマップに重ねられるレイヤは10個です。

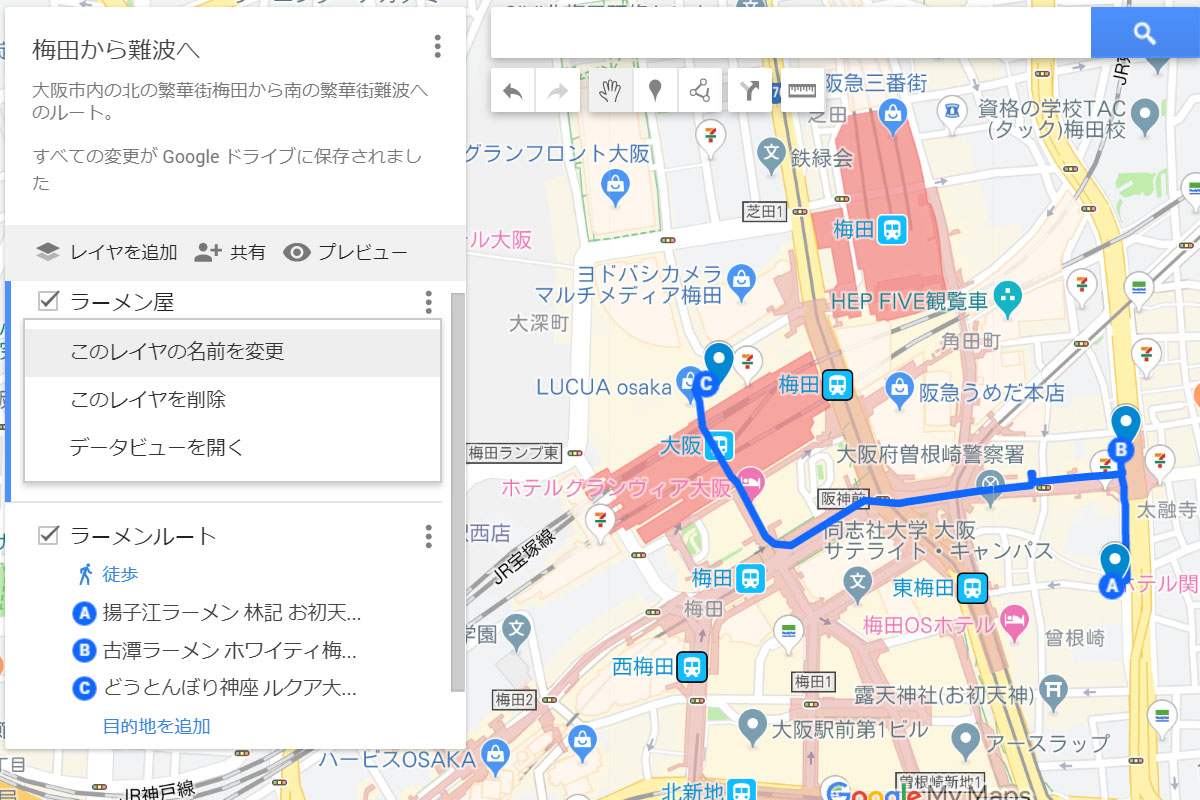
3点ドットのボタンから各レイヤを編集できます。名前の変更と削除は分かりますが、データビューはちとなぞです。
また、チェックボタンで表示非表示の切り替えが可能です。
ルート作成
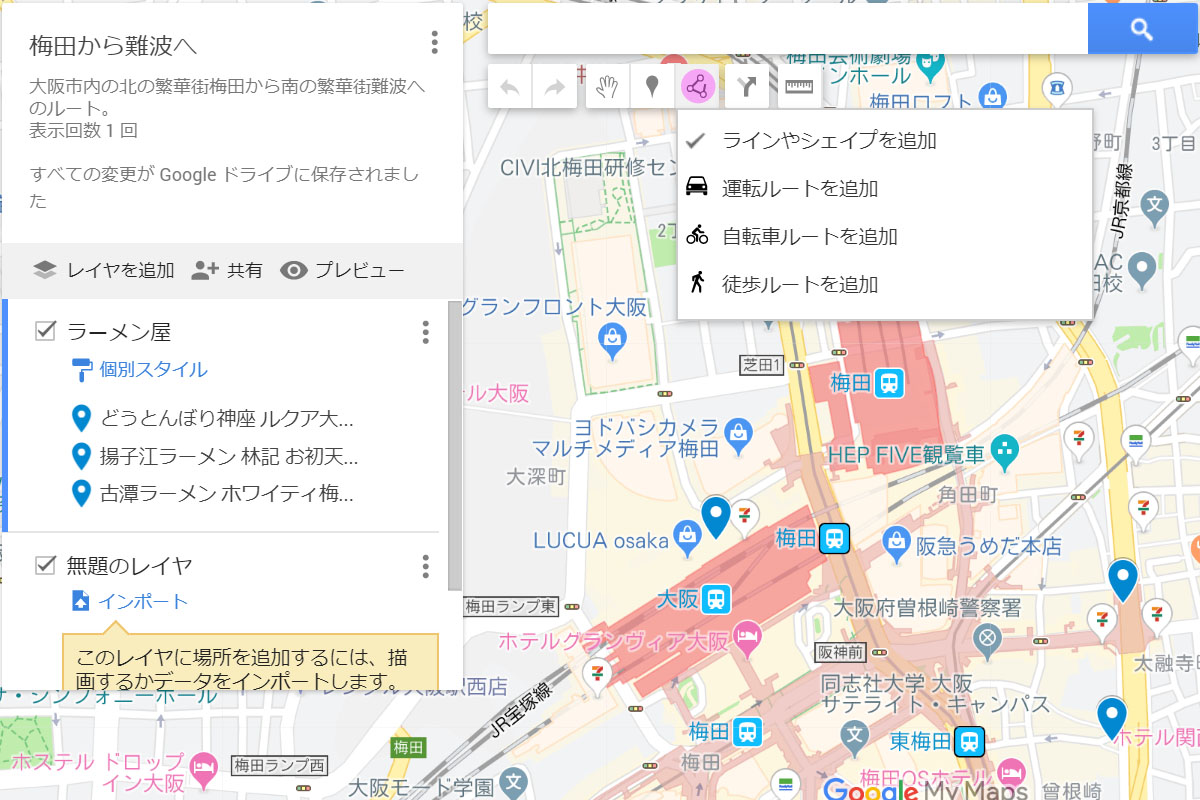
さて、さくっとルートを引いてみましょう。地図の上部の「ライン描画」ツールをクリックして、ラインのタイプを選択します。

- ラインやシェイプを追加
- 運転ルートを追加
- 自転車ルートを追加
- 徒歩ルートを追加
1は完全手動です。点と点を細かく繋いで、ルートを作ります。自動補正が効きません。中級者向けです。
2,3,4は自動描画です。スタート、ゴール、経由地を指定すると、かんたんにライン=ルートを引けます。
でも、3の自転車ルートは国内ではぜんぜん機能しません。国内の自転車利用者の地位を暗に表します。
自転車乗りはハイカーやランナーとおなじく4の徒歩ルートを使いましょう、うえーん。
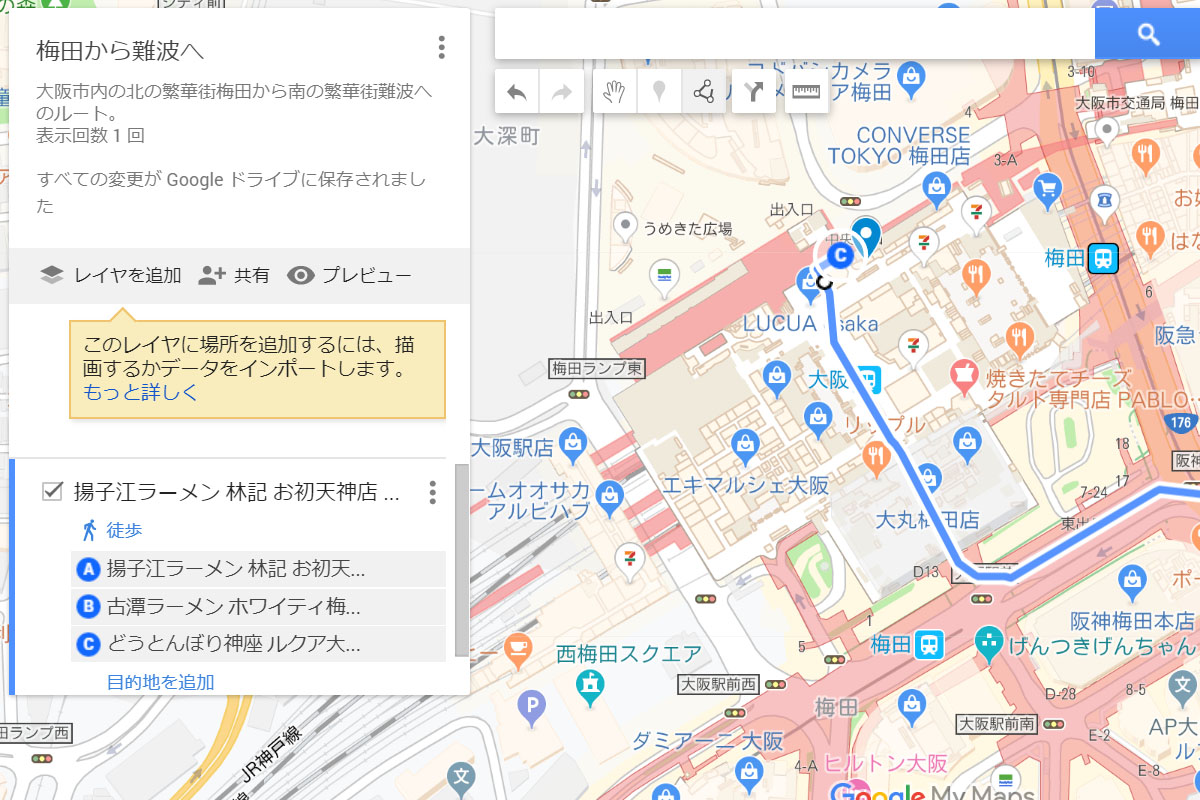
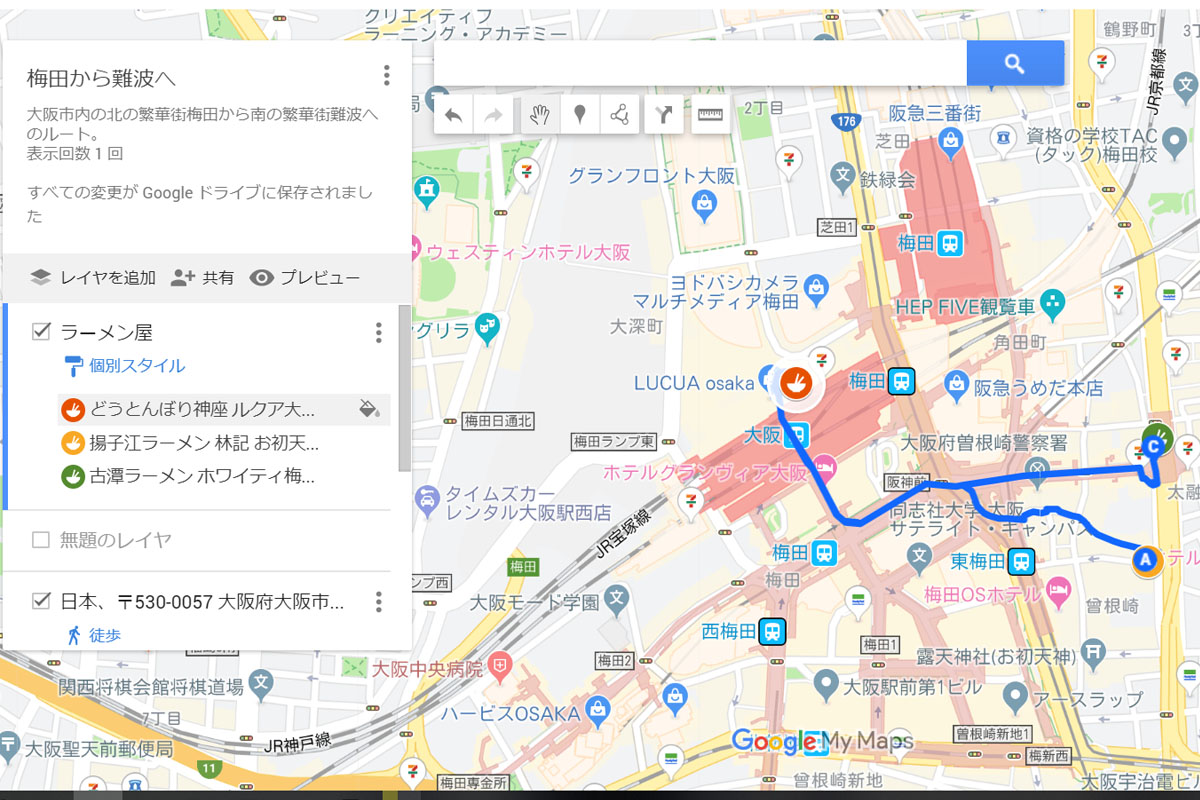
対応のルートレイヤーが追加されました。AB地点にラーメン屋レイヤーの店を指定します。

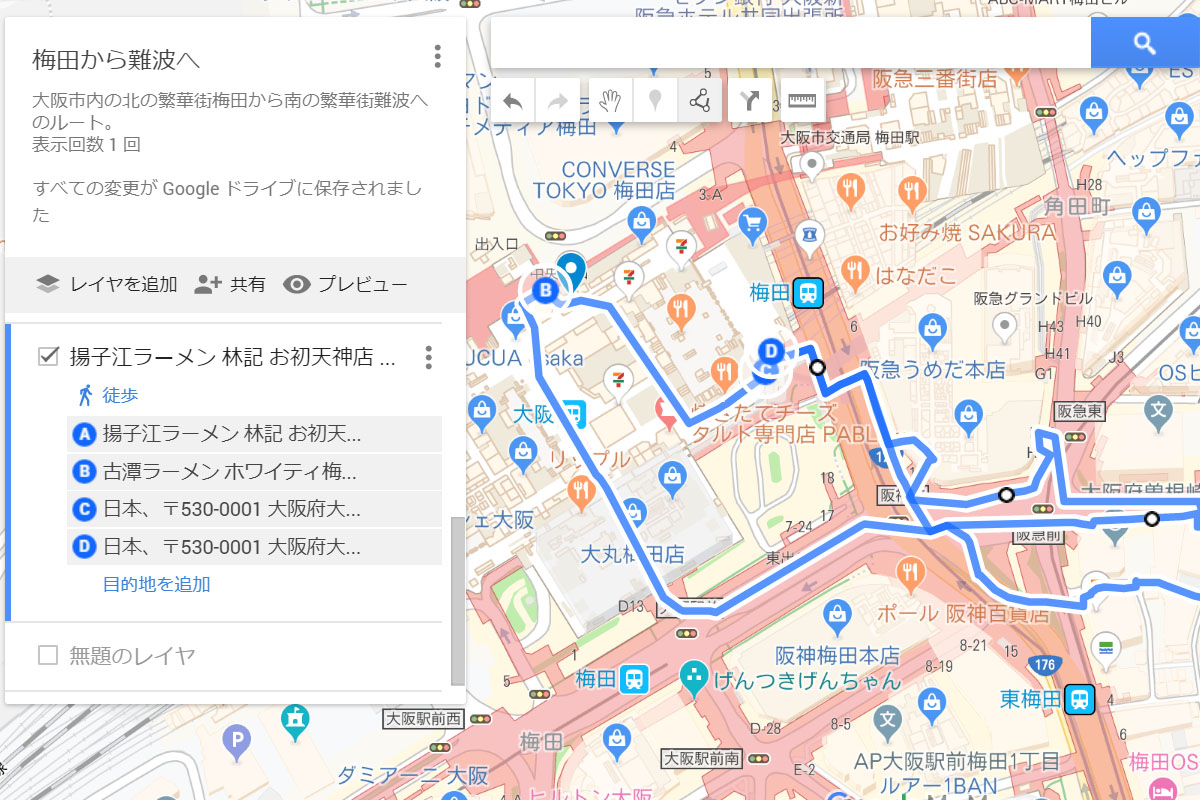
うーん、行列だな~。三軒目に行きましょう。「目的地を追加」をぽちっとすると、目的地を追加できます。あたりまえだ。

ちなみにフォーム入力の検索結果をルートレイヤーに追加するのは不可能です。ルートレイヤーはルートのみです。
なぜなら距離の詳細データが出ますから。レイヤの3点ドットの「詳細なルート」の中身です。

それから、既存の目的地のアルファベットのアイコンを掴んで、ぐりぐりドラッグしても、ルートを引けます。

キーボードのENTERキーが確定です。
2,3,4のルート追加の自動生成ラインは細かいカスタマイズ不可です。ラインの色を変えるとか、太さを変えるとかするなら、手動ツールでやらないといけません。
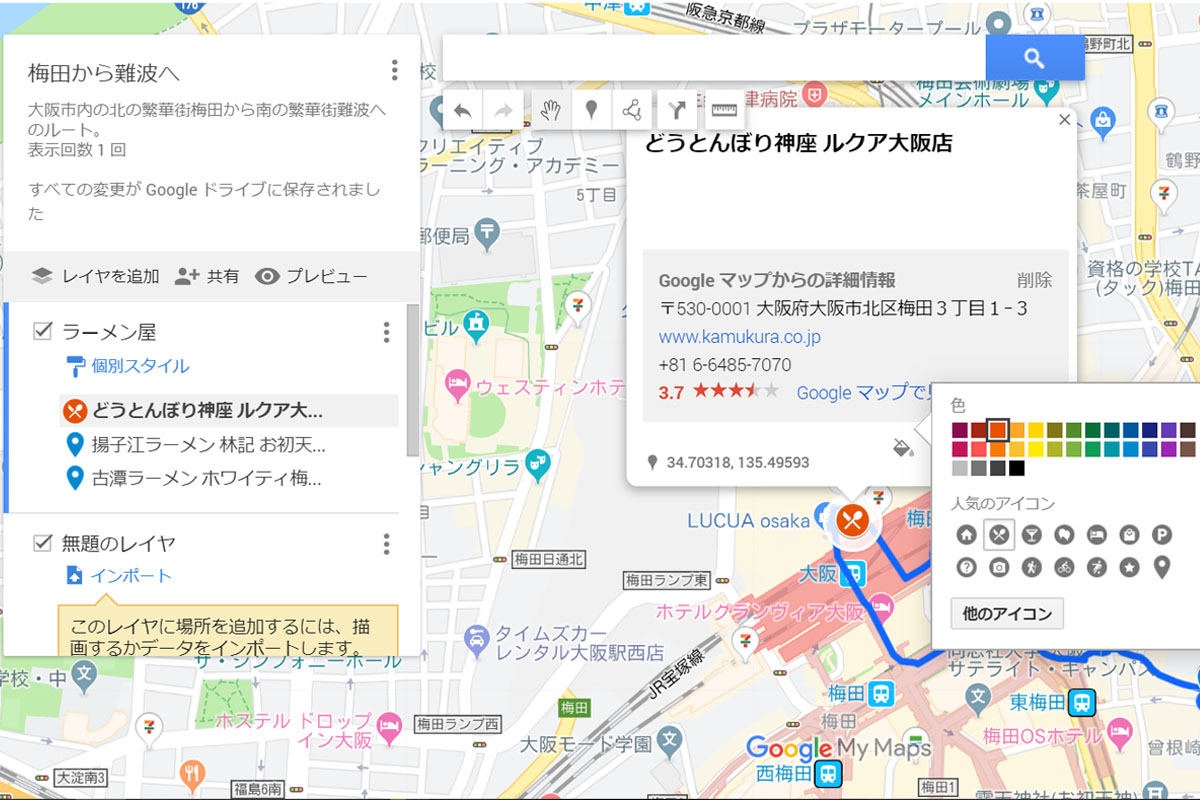
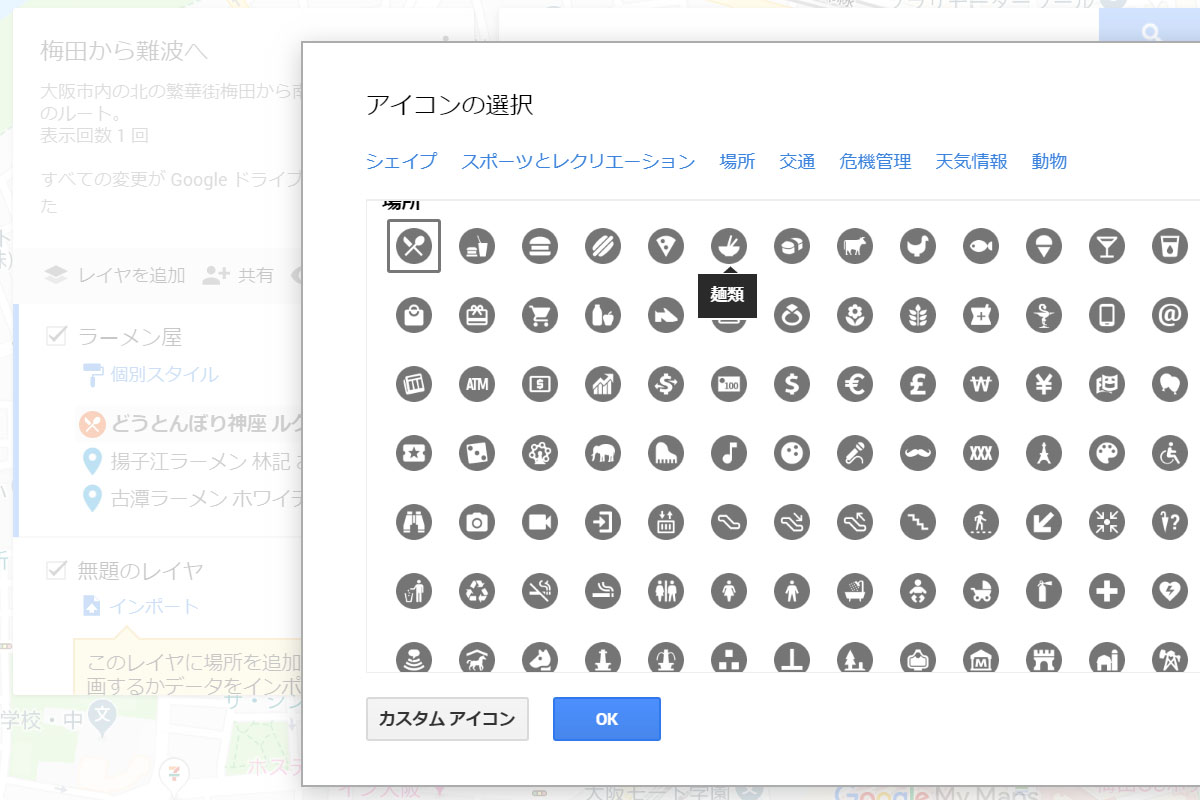
もう少しマイルドなカスタマイズがアイコンの変更です。ロケーションや検索結果のレイヤからペイント?みたいなボタンを押しましょう。

こんなふうに色を変えるとか、アイコンを変えるとか、写真を挿入するとかできます。
種類はほうふです。まさかの麺類のアイコンがあった!

かんぺきなるラーメン屋レイヤが完成しました。

手動でルートを引く
より細かいカスタマイズ向きの手動ルートの作成法をさらっと解説します。
描画ツールから「ラインとシェイプを追加」を選んで、新しいルートレイヤを作ります。
そして、指先カーソルを使って、地図上にぽちぽちぽちとポイントを打ちます。

ここの操作は独特です。地図のスクロールズームは可能ですが、ドラッグ移動がPC版では不可です。マウスの右クリックには役目がありません。
ぼくは画面外へのカーソル移動にはキーボードの十字キーを使います。これがやっかいだ。右クリックでドラッグできるようにしてくれー!
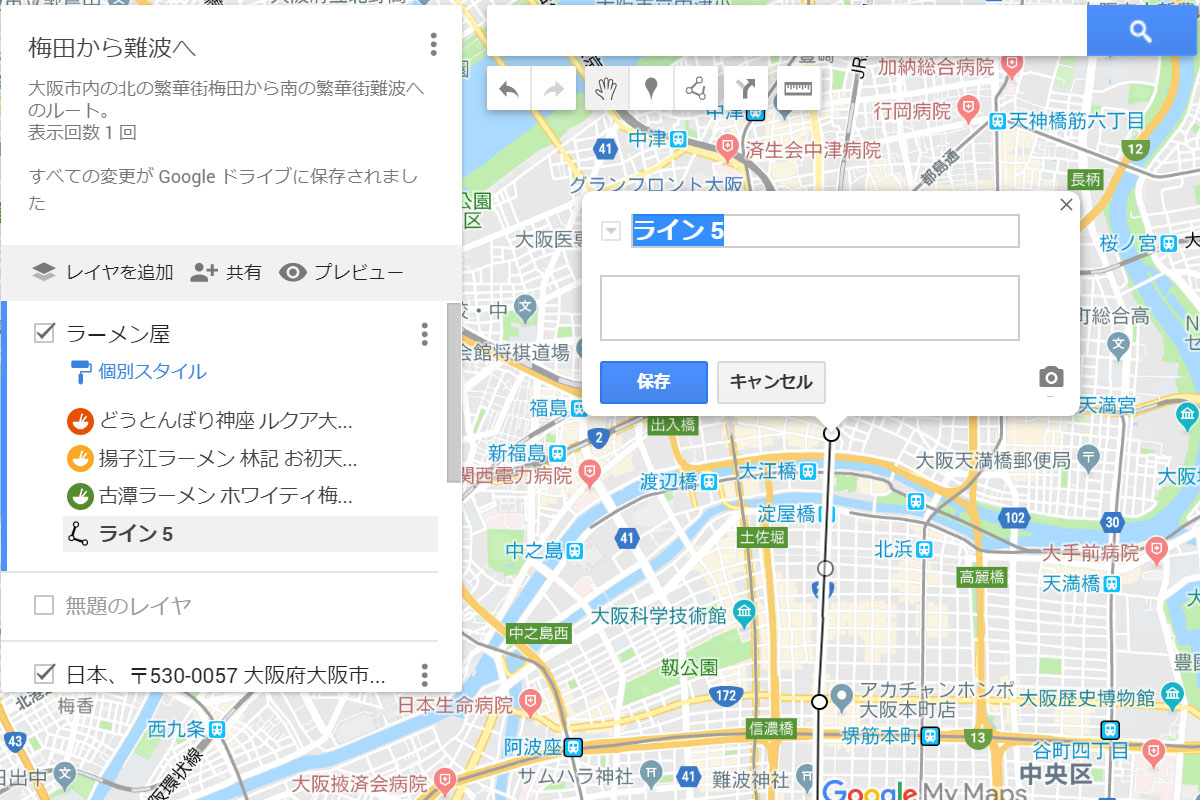
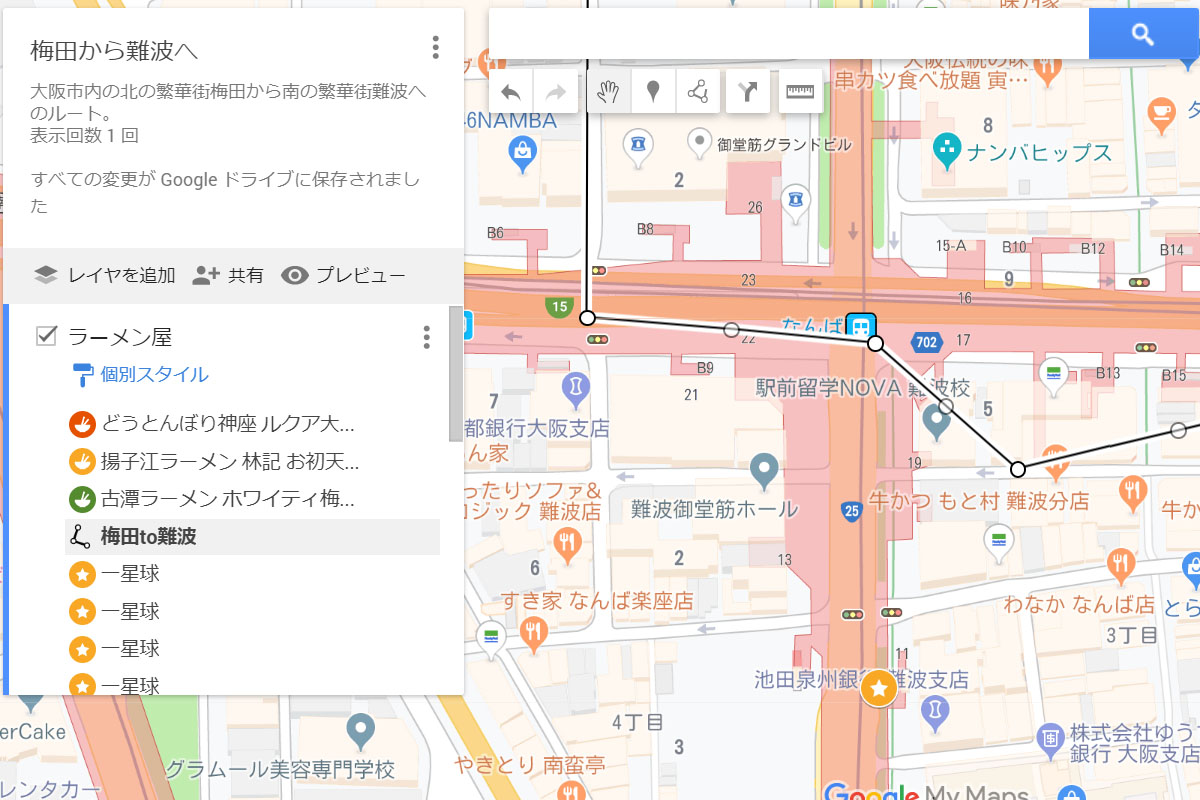
まずざくっとおおまかに線を引いて、ラインオブジェクトをさきに作成しましょう。確定はENTERキーです。

ぶじに「ライン5」のほそい線が選択中のレイヤに配置されました。そう、手動ラインは自動のルートとは違って、ほかのオブジェクトレイヤと共存できる。
うらはらに距離は出ますが、ナビは出ません。つまり、これはアプリ上の純粋なラインです。道路情報ではない。
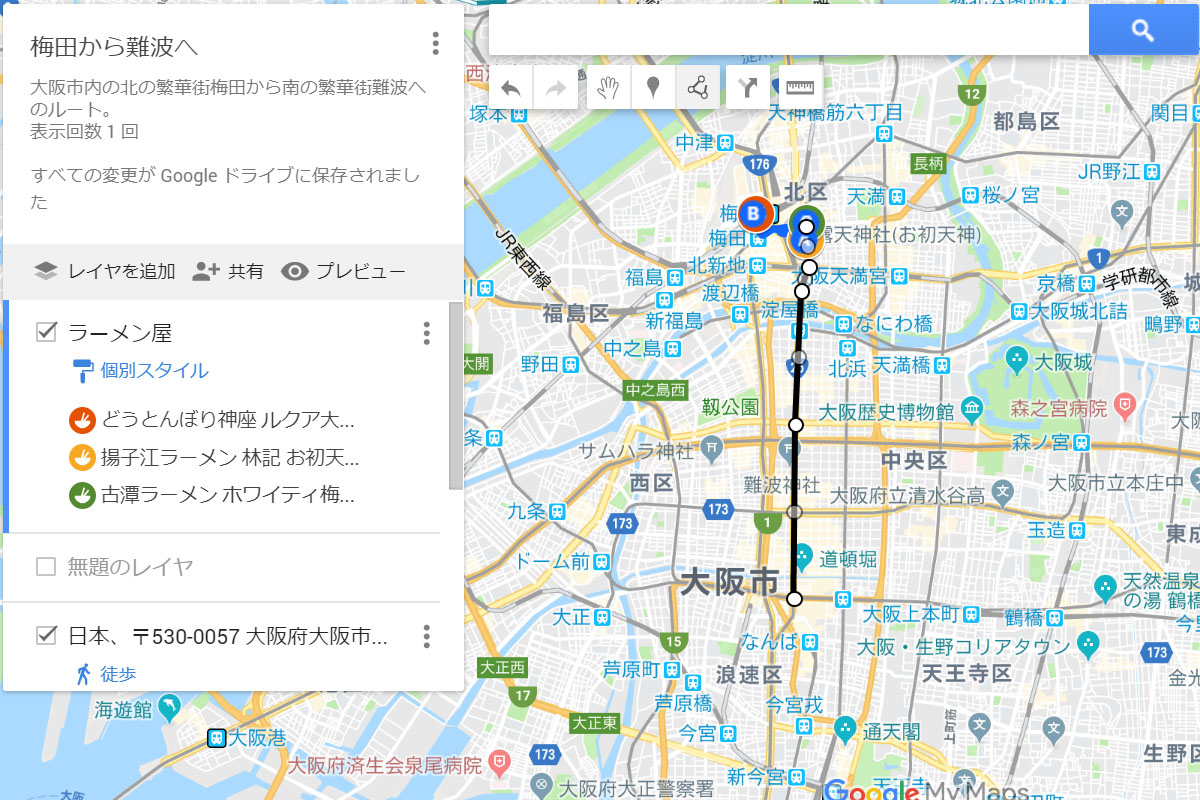
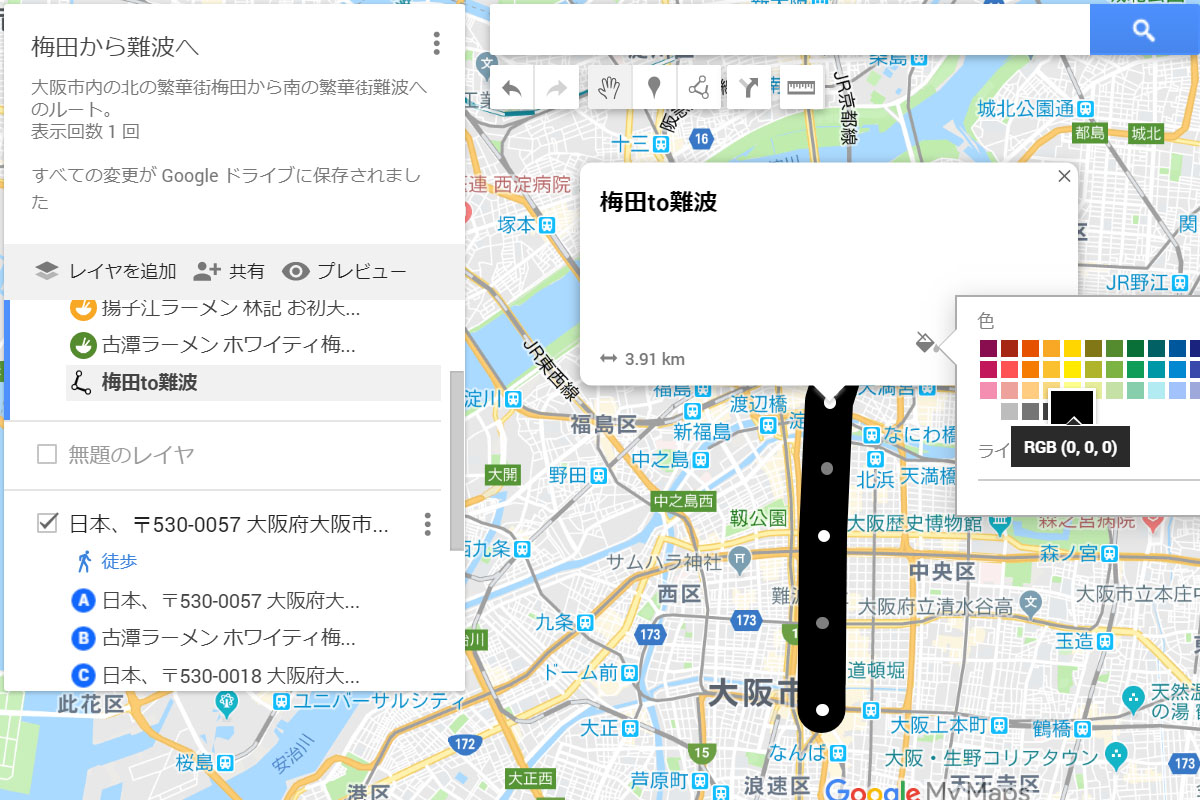
カスタムしましょう。色と黒くして、太さを最大にします。

ダーク御堂筋が完成しました、ははは。もちろん、この見た目は公開時に反映されます。
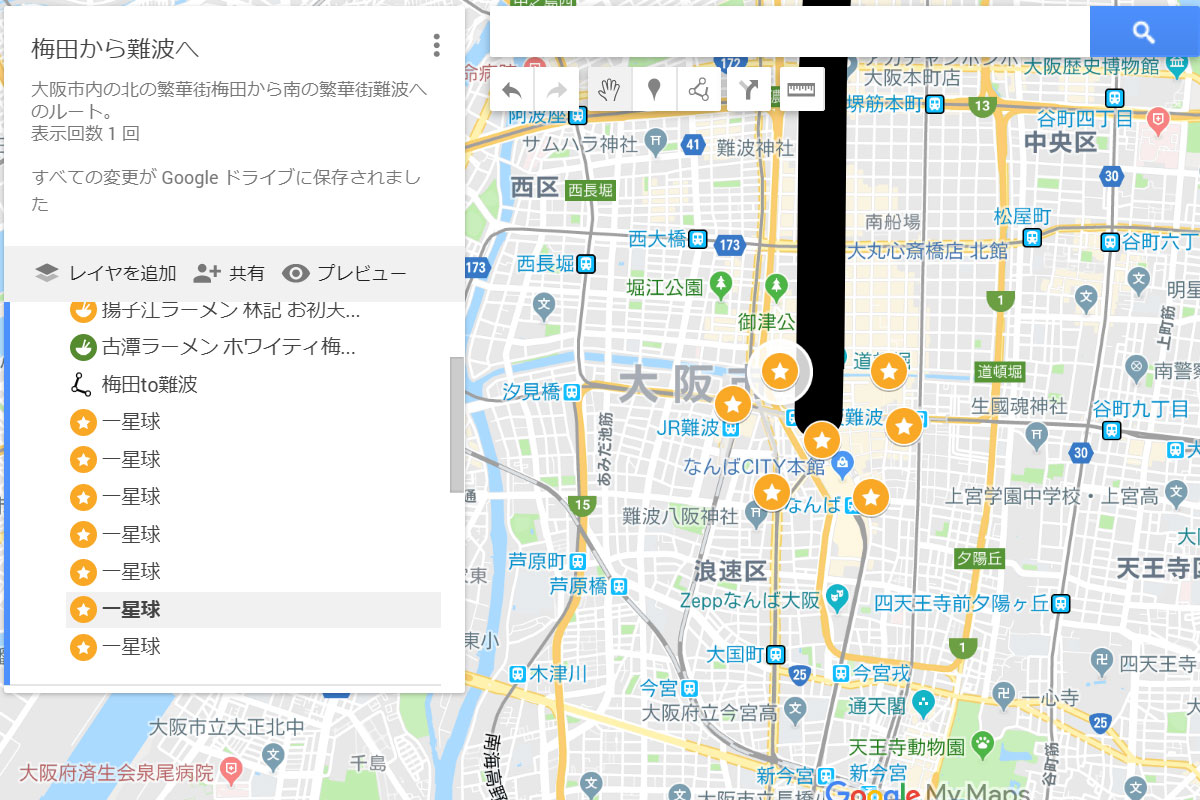
描画ツールの左隣のマーカーツールと併用すると、名シーンを再現できます。

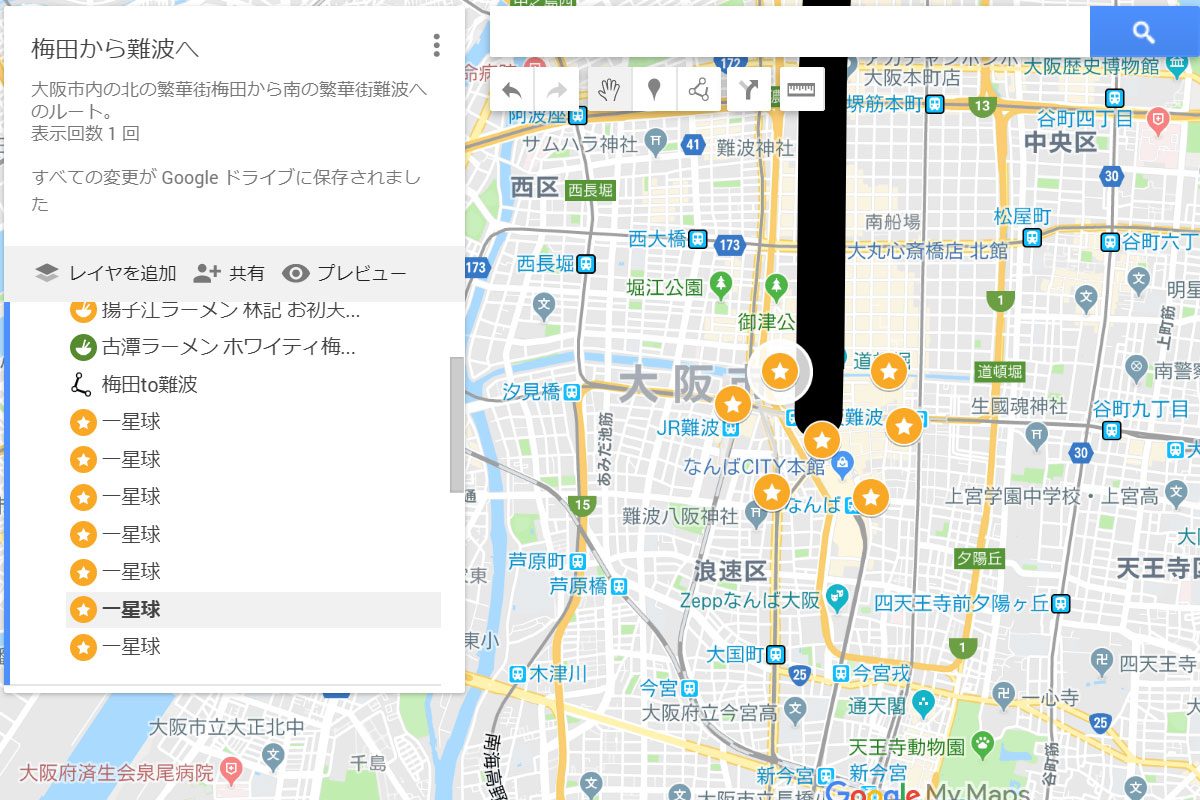
自転車ブロガー「ルートラボを存続してくれー!」
しかし、ねがいはかなわなかった! 一星球ばっかりだからね。おそらく並行世界のものでしょう。
ラインの修正はたいへん
さて、手動のラインツールには自動補正がぜんぜんかかりません。線は道に沿わない。本質がルートレイヤのオブジェクトじゃないから。
このせいで直線は得意ですが、カーブが苦手です。

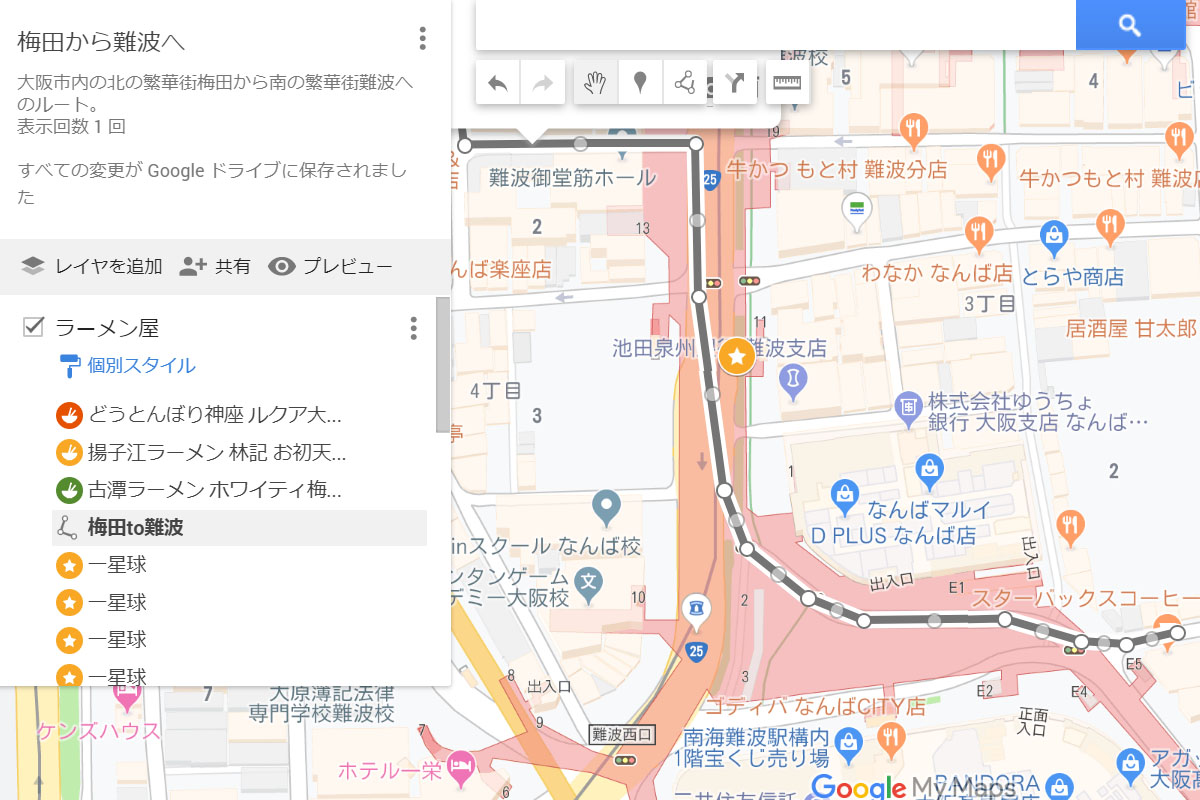
レイヤ内のラインを選択して、指先カーソルで既存のポイントをドラッグすると、そのポイントを動かせます。
そして、移動後に中間ポイントの半透明なサークルができます。これをちまちま修正して、道のカーブに沿わせます。めんど!

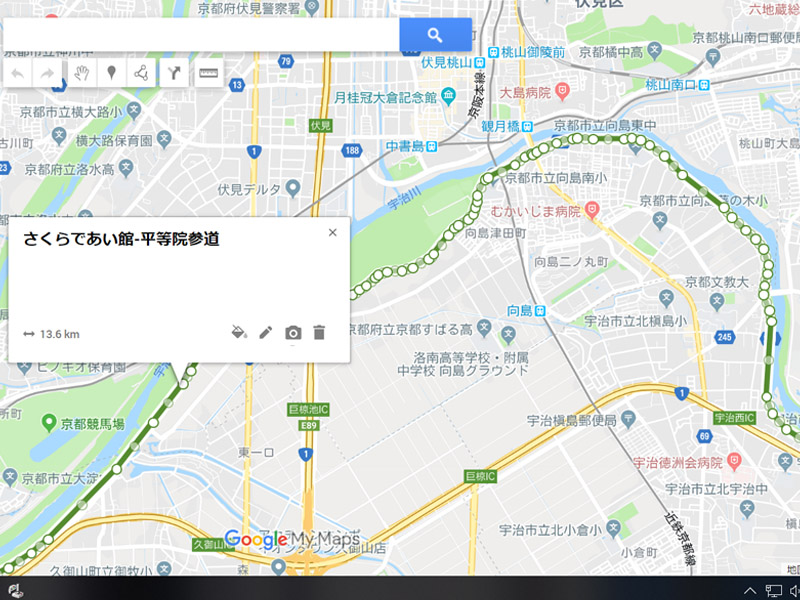
こんなのはかわいいものです。以前、ぼくは淀川サイクリングロードの大阪-嵐山50kmのや宇治川沿いルートをこれで作りましたよ。ふらふらしました、ははは。

ぐわー!
Googeマイマップの共有と公開設定
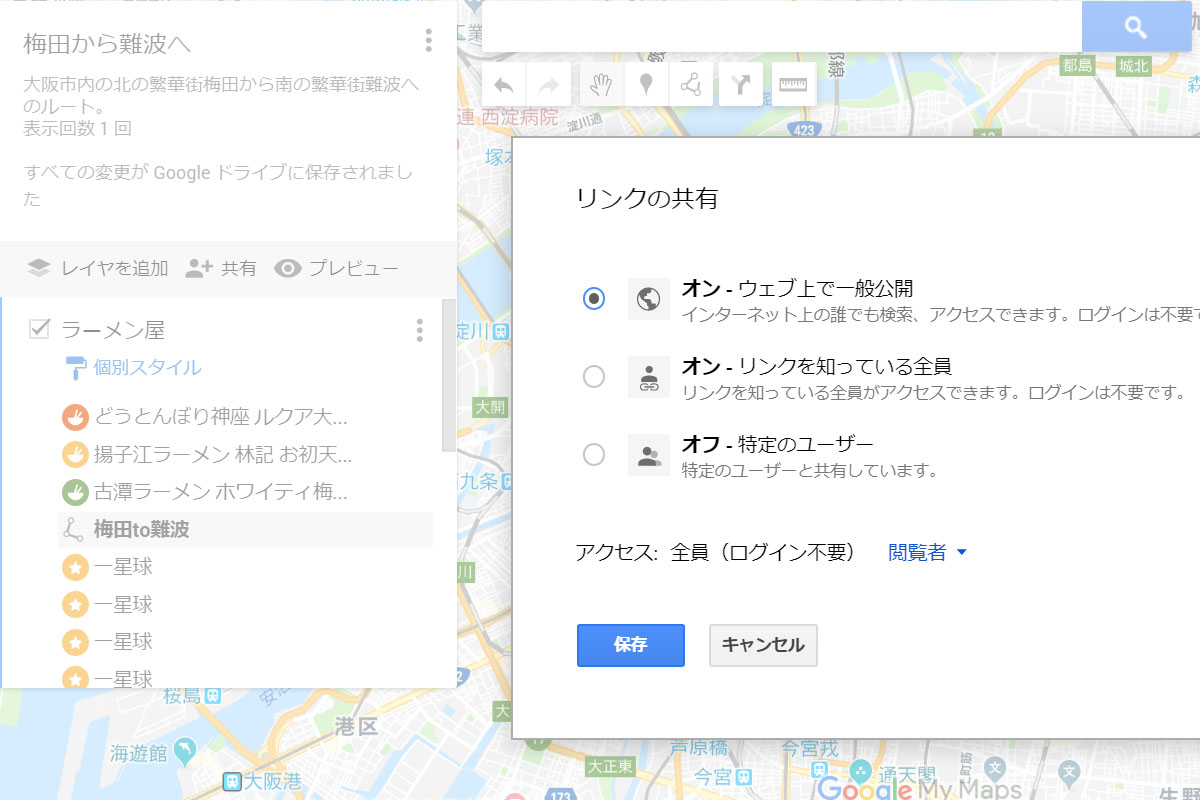
では、このマイマップを保存して、共有や公開をしてみましょう。左の「共有」をクリックすると、公開範囲を選べます。デフォルトは限定公開の「オフ」ですね。

いちばん上のオンは完全オープンです。Web検索の結果に出ます。ブログやSNSに埋め込むなら、このタイプを選択します。
つまり、このタイプは一種の自前のWebコンテンツになります。べんりなマップやルートを作ってまとめれば、アクセスを稼げちゃう?!
実際、オサレ系自転車ブログのLove Cyclistは「東京ロードサイクリング カフェ&レストランMAP」てのをやって、人気を得ます。これはいい実例ですね。
うちの淀川CRや勝尾寺のマップアクセス数も15万とかあります。個別ページ+マイマップは十分にコンテンツになります。
共有設定に戻りましょう。まんなかのオンは直リンクのみの公開です。検索結果には出ません。
アクセスうんちゃらの項目は閲覧者全部に公開するか編集者限定で公開するかの切り替えです。共同編集する人とか用のオプションでしょう。
最後にこれをウェブに埋め込みます。地図タイトルの横のメニューから「この地図を埋め込む」を選んで、コードをコピペします。
ところで、このビューはけっこうなズームです。事前に「デフォルトビューに設定」をこの縮尺にしました。
素のデフォルトビューの初期設定はルートの全体図になります。必然的にでっかい地図はえらい引きになります。
こんなめんどうなもんをよく作ったな、過去のぼく・・・
データインポート
ところで、国内の一部の自転車乗りはルート作成にはGoogleマイマップを使いません。ヤフーのルートラボてサービスを愛用します。
ルート自動作成、距離高度のグラフ化、アクティブマップなウェブ埋め込みが可能で、とくに自転車ブロガーやハイキングブロガーから多大な支持を集めました。
しかし、このサービスが大本のプロジェクトとともに2020年3月31日で終了します。ファンはデータの移行とコードの貼り替えにてんやわんやします。
まあ、これは情報発信者のみの特殊な事情です。ふつうの利用者はWebに埋め込みとかしませんし。サービス終了の影響は軽微です。
ちなみにぼくはなぜかルートラボを最初から使わず、マイマップで埋め込みに対応しました。先見の明ですね、はっはっは。
とにかく別のサービスで作成したルートやログをダウンロードできますと、めんどうな作業をいちからやらずに済みます。
マイマップのデータ形式はCSV、KMX、GPX、KMXなどなどです。これらはルート系データのファイル形式です。GPXが定番ですかね。
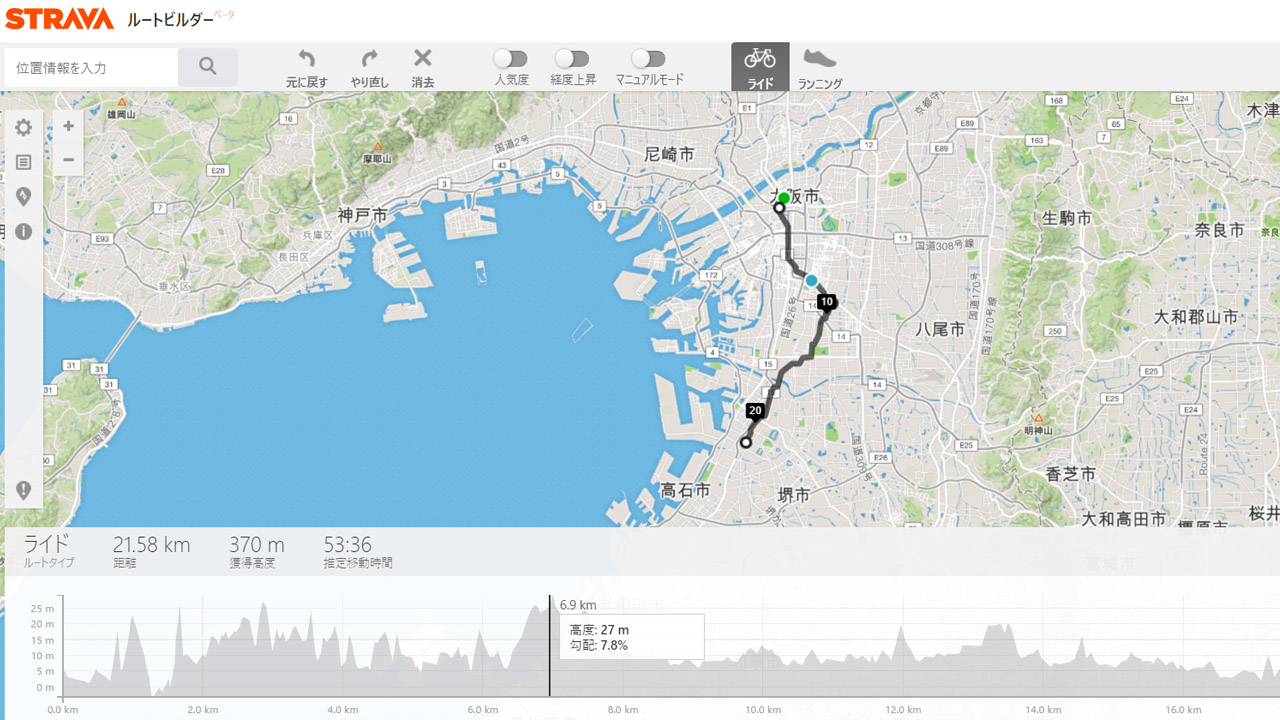
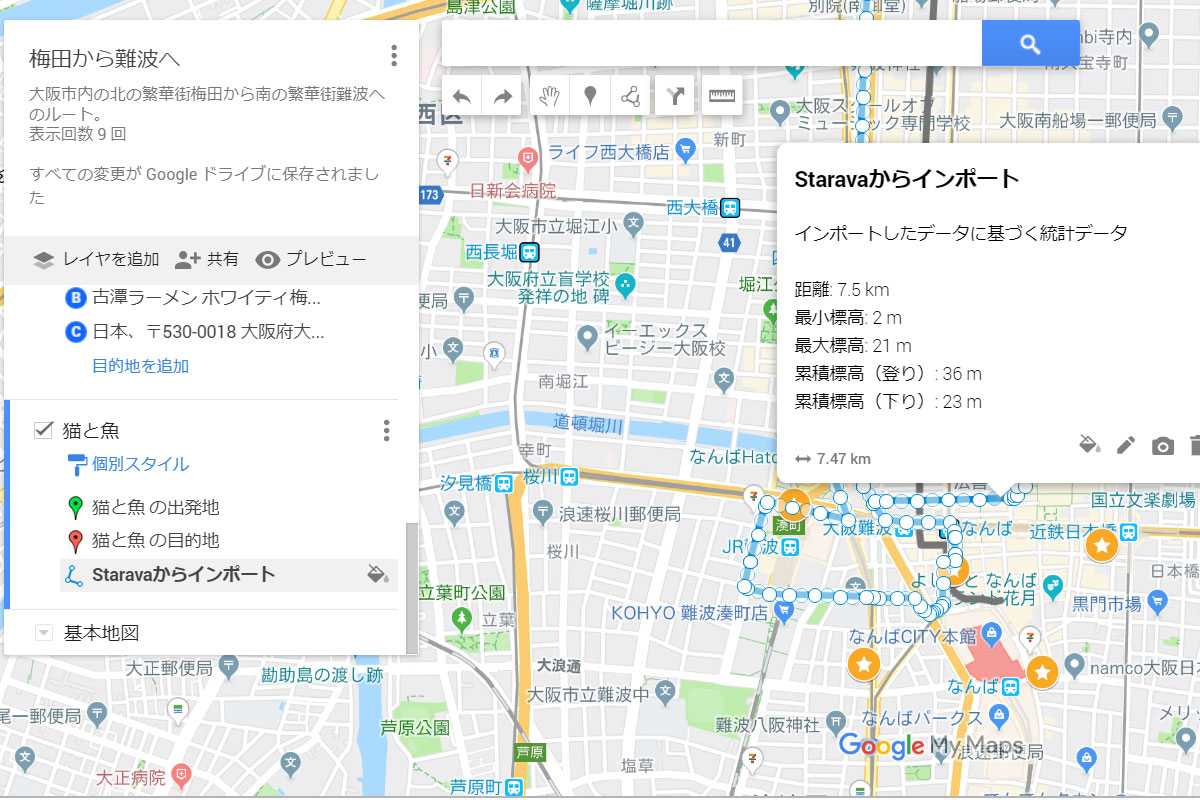
じゃあ、フィットネスアプリのStravaのルートビルダーで新規ルートを作成して、GXP形式でダウンロードして、マイマップのレイヤにインポートしましょう。

おお、出ました! 描画形式は手動タイプになります。そして、距離と高度もばっちり出て、プレビューに反映されます。
グラフ以外はほぼかんぺきですね。